The Divi Fluent Forms module for Divi Builder provides a seamless way to elevate the design of Fluent Forms using the user-friendly Divi Visual Builder, all without the need for manual coding. This module offers various styling options, granting precise control over the form’s visual appeal. You can effortlessly select between boxed or underlined form layouts and conveniently adjust the spacing between individual fields to achieve your desired look and feel.
NOTE: Divi Fluent Forms module is only able to design the Fluent Form in Divi website. It will not add any extra functionality to the Fluent Forms plugin.
Video Tutorial
How to Design Fluent Form
Requirement
Must Install the Fluent Form plugin
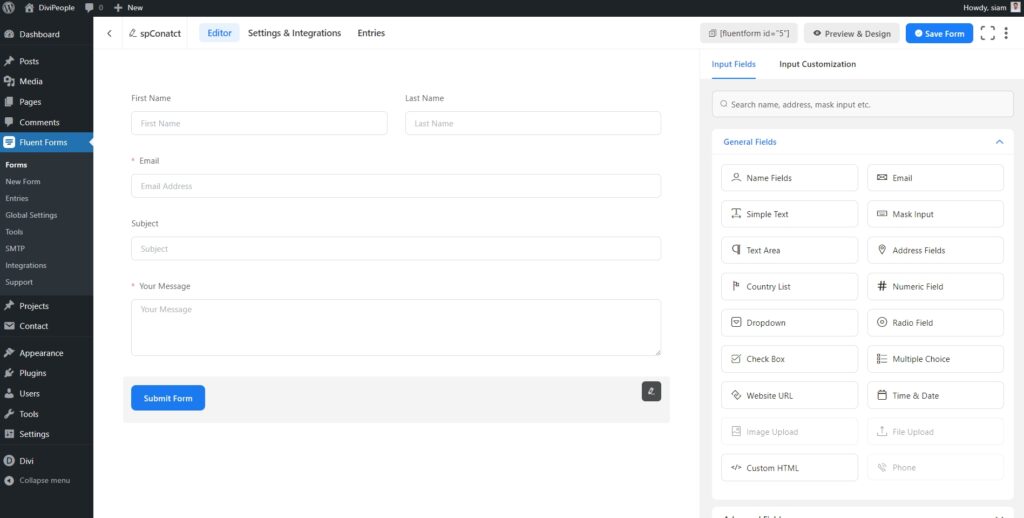
Create a Fluent Form
- Go to WordPress Dashboard
- Click the Fluent Forms Icon
- Click “Add New Form”
- “Import Form”, “Use Template” or “Blank Form” select an option.
- Give a title to the Form, e.g. spConatct, and click Rename button.
- If form field customization is needed customize the field
- Click “Save Form”

Add the Fluent Forms
- Go to your Divi Page
- Enable Divi Builder
- Add a New Module and search “Fluent Forms”
- Add “Fluent Form”
- Content > Content > Select Fluent Form, e.g. spConatct
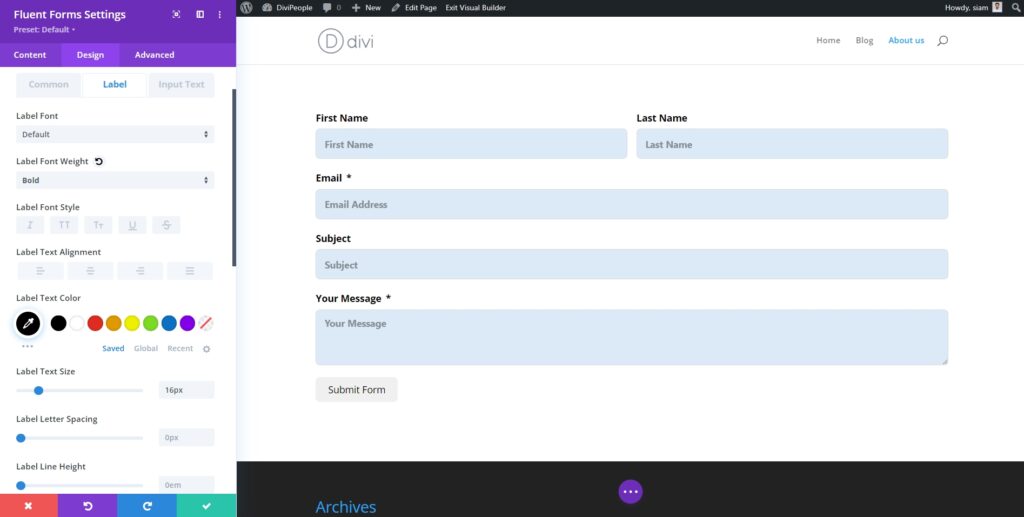
Style the Fluent Forms
- Divi Fluent Forms module settings
- Go to the Design Tab
- Design your Fluent Forms