The Divi Hotspot Plus plugin helps you highlight specific parts of your image in an animated way, creating a visual effect that captures and retains user attention.
Make a Hotspot Image
By following those steps, you can easily use Hotspot. Follow this documentation:
Add Section
Go to the page and click Enable Visual Builder. Click Add a new section and choose the row.
Add module
Click the (+) icon “Add new module,” then “Insert module” will be appeared. From this section, go to the search bar and search ” Hotspots.” Select ” Hotspots.”
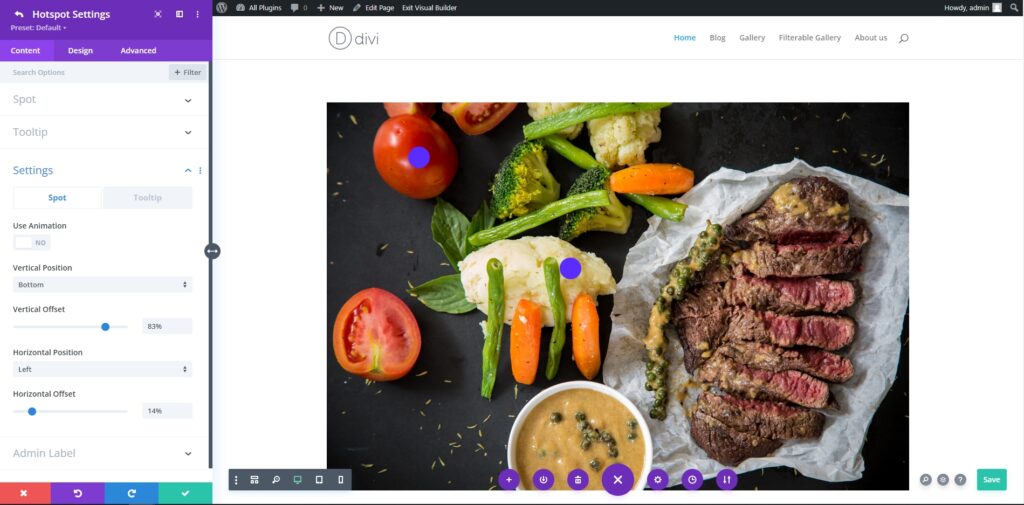
Settings and Options
After that, a layout will automatically appear. In the setting section, you will find three different tabs Content, Design, and Advanced. Choose your content, elements, and layouts from this setting section.

Design
Go to the Design tab from the setting section and customize your content and elements.