The Divi Gravity Forms module for Divi Builder empowers you to effortlessly enhance the appearance and layout of Gravity Forms using the intuitive Divi Visual Builder without manual coding. With this module, you can access many styling choices, allowing you to control the form’s aesthetics precisely. You can easily opt for boxed or underlined form layouts and fine-tune the spacing between individual fields.
NOTE: Divi Gravity Forms module is only able to design the Gravity Forms in Divi website. It will not add any extra functionality to the Gravity Forms plugin.
Requirement
Must Install the Gravity Forms plugin
Create a Gravity Form
- Go to WordPress Dashboard
- Click “ Gravity Forms Icon” as Forms
- Click “Add new”
- “Use Template” or “Blank Form” and make your form.
- Give a title to the Form, e.g. wpsConatct
- If form field customization is needed customize the field
- Click “Save Form”
Add the Gravity Form
- Go to your Divi Page
- Enable Divi Builder
- Add a New Module and search “Gravity Forms”
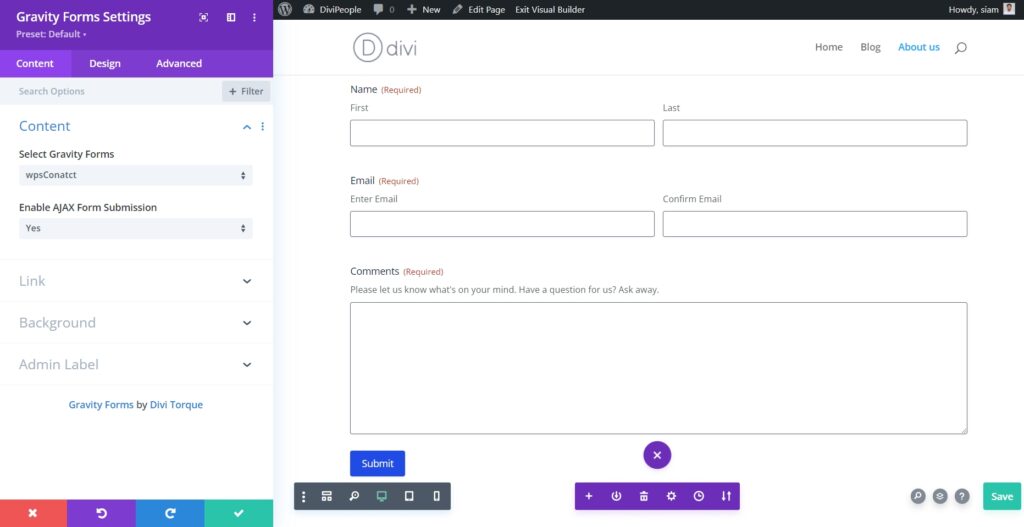
- Add “Gravity Forms”
- Content > Content > Select Gravity Forms, e.g. wpsConatct

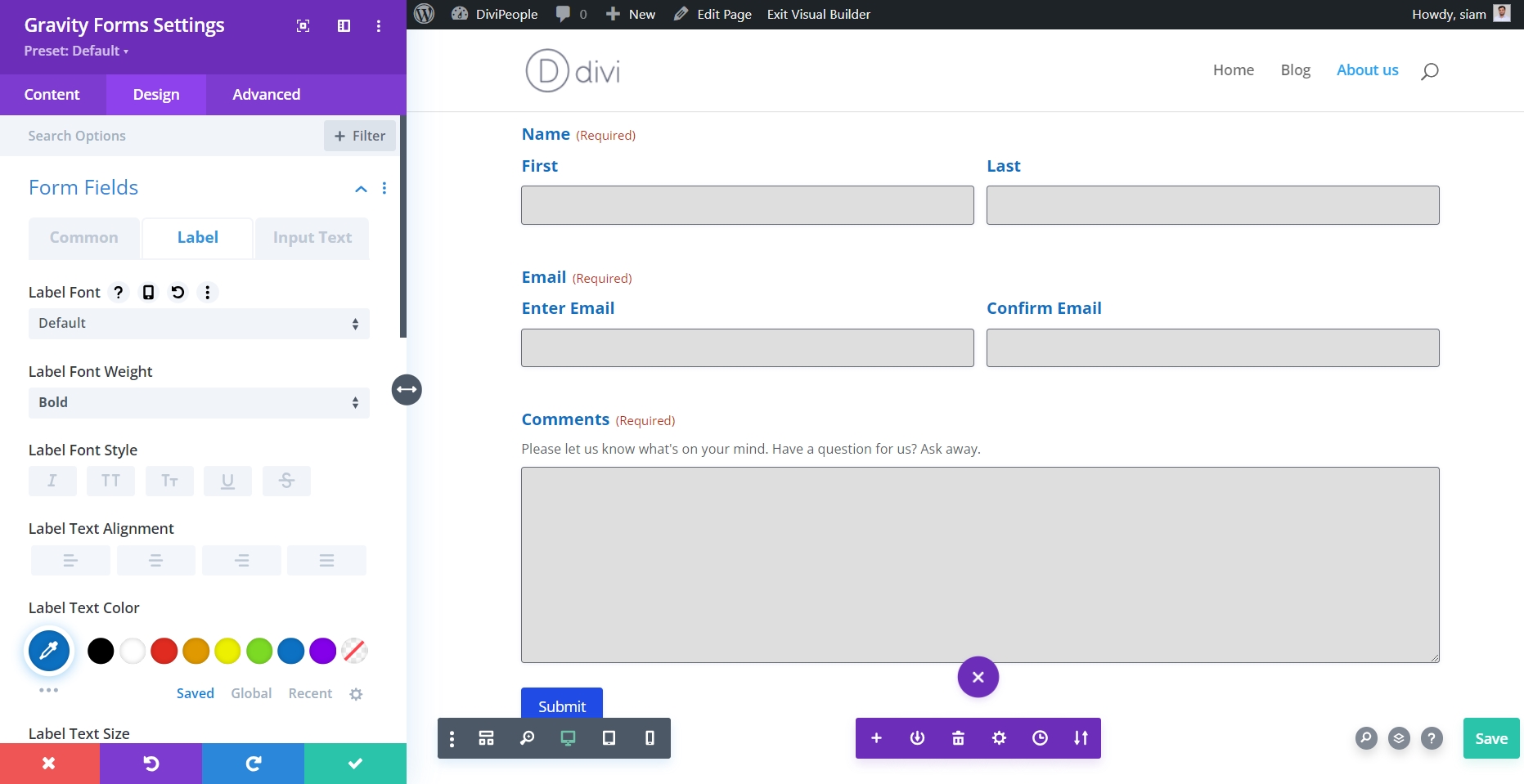
Style the Gravity Form
- Divi Gravity Forms module settings
- Go to the Design Tab
- Design your Gravity Form