The Divi Contact Form 7 module empowers you to effortlessly enhance the appearance and layout of Contact Form 7 using the intuitive Divi Visual Builder without manual coding.

NOTE: Divi Contact Form 7 module is only able to design the Contact Form 7 in Divi website. It will not add any extra functionality to the Contact Form 7 plugin.
Requirement
Must install the Contact Form 7 Plugin
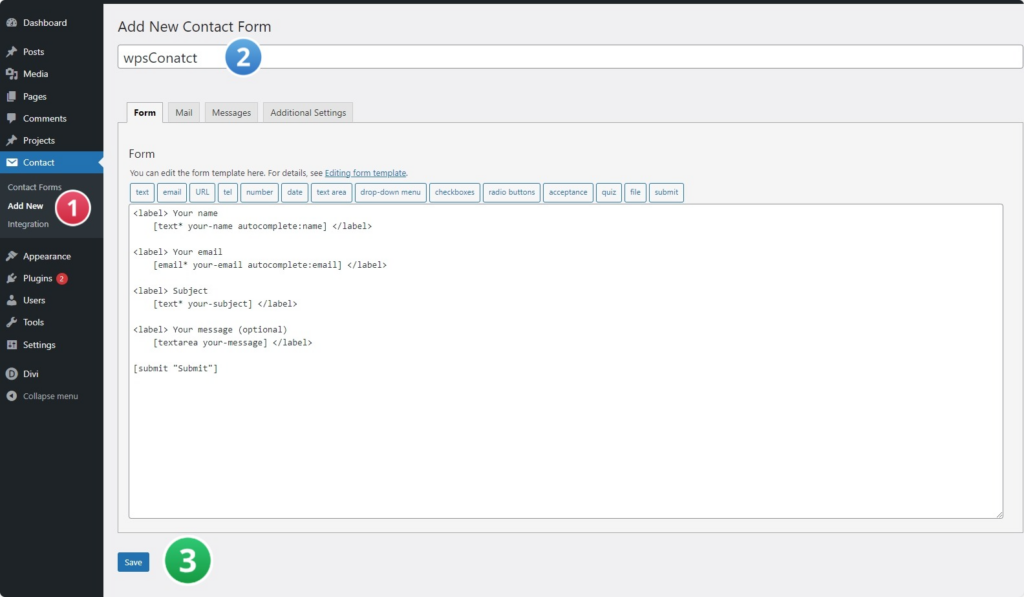
Create a Contact Form 7
- Go to WordPress Dashboard
- Click the “Contact”
- Click “Add new”
- Give a new contact form using form elements.
- Give a title to the Form, e.g. wpsConatct
- If form field customization is needed customize the field
- Click “Save”

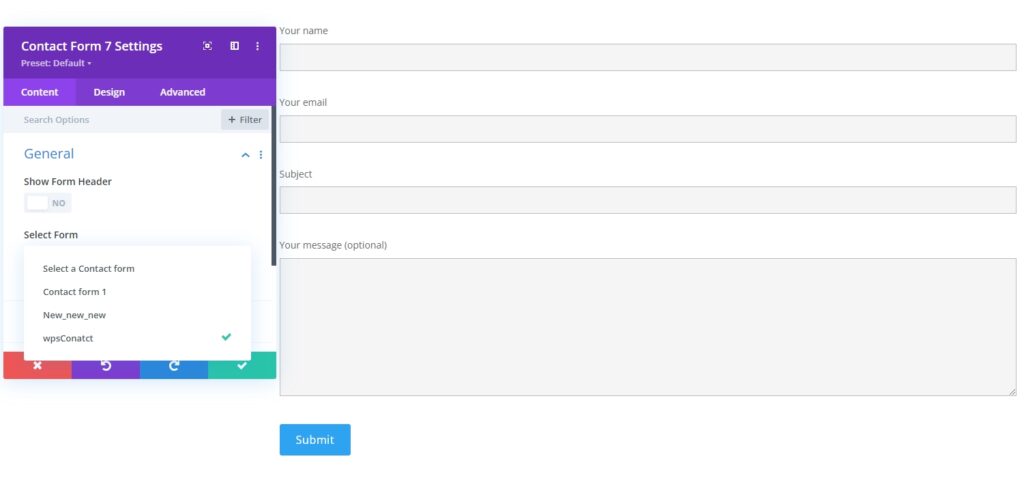
Add the Contact Form 7
- Go to your Divi Page
- Enable Divi Builder
- Add a New Module and search “Contact Form 7”
- Add “Contact Form 7”
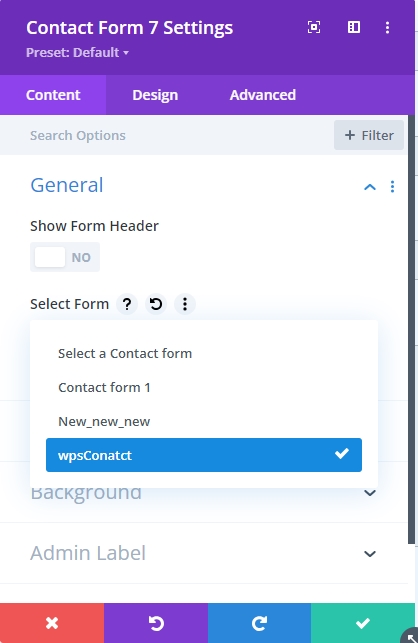
- Content > Content > Select Contact Form 7, e.g. wpsConatct


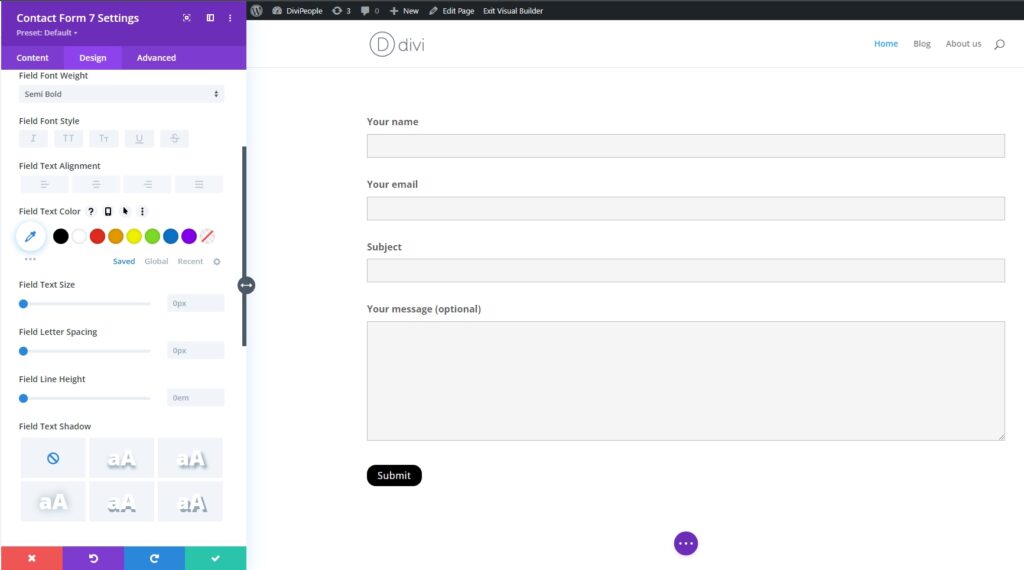
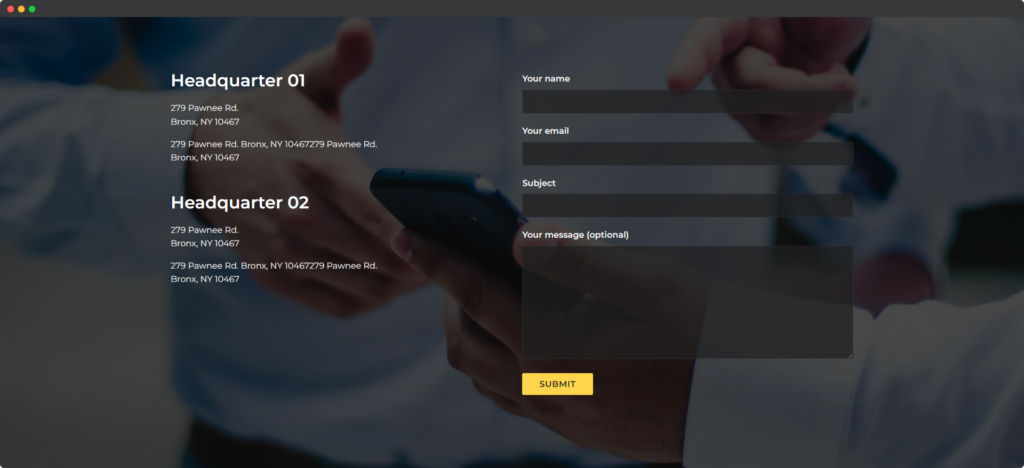
Style the Contact Form 7
- Divi Contact Form 7 module settings
- Go to the Design Tab
- Design your Contact Form 7