The Post Carousel module in Divi Blog Pro allows you to showcase your blog posts in a dynamic, visually appealing carousel format. This module enhances user engagement by enabling visitors to scroll through multiple posts seamlessly, making it ideal for highlighting featured articles, recent posts, or specific categories.

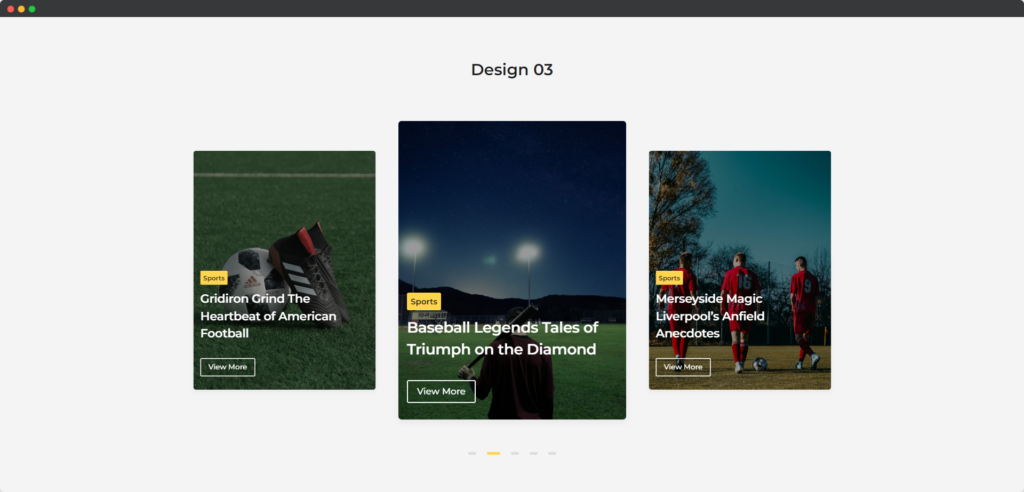
Live demo of the Post Carousel module
Content
This tab allows you to configure settings related to the posts displayed in the carousel, such as selecting post types, order, categories, and any specific attributes you want to show, ensuring the correct content is showcased.
Query
- Post Type – This option allows you to specify the type of content to display, such as posts, pages, or custom post types.
- Included Categories – You can select specific categories to include in the query, ensuring that only posts from those categories are shown.
- Order By – Choose how to order the posts based on criteria like date, title, or comment count, allowing for a tailored content arrangement.
- Sorted By – This option lets you determine the direction of the sorting, either ascending or descending, to influence how the content is presented.
- Post Limit – Set a maximum number of posts to display in the carousel, helping to maintain a clean and organized layout.
- Date Format – Customize the display format of post dates to match your website’s style and improve user readability.
- Post Offset Number – Specify the number of posts to skip in the query, useful for excluding certain entries from the displayed results.
- Include posts by IDs – You can enter specific post IDs to ensure that only those posts are included in the display, regardless of other settings.
- Exclude posts by IDs – List specific post IDs to exclude from the display, ensuring certain posts are omitted even if they meet other criteria.
Layout Settings
- Template Layout – Choose from four different layout options to customize how the posts are displayed, allowing you to match the design to your website’s overall aesthetic.
- Show Featured Image – This toggle button allows you to decide whether or not to display the featured image of each post, enhancing visual appeal and engagement.
- Featured Image Size – Select from various dropdown options to adjust the size of the featured image, ensuring it fits well within the design while maintaining clarity.
- Show Title – Use this toggle to determine if the post title should be displayed, providing clear identification of each post for users.
- Show Excerpt – This option allows you to display an excerpt from each post, giving visitors a preview of the content and encouraging them to click through.
- Excerpt Length – Specify the number of characters or words to display in the excerpt, allowing for a concise or detailed preview based on your preference.
- Show Categories – Toggle this option to display the categories associated with each post, helping users understand the context and classification of the content.
- Show Author – This toggle lets you choose whether to display the author’s name for each post, adding a personal touch and credibility to the content.
- Show Date – Enable this option to display the publication date of each post, providing context for the content’s relevance and timeliness.
- Show Readmore – This toggle allows you to include a “Read More” link for each post, guiding users to the full content and enhancing navigation.
Carousel Settings(General)
- Animation Speed – Set the speed of the animations used in the carousel, allowing for a smoother or faster transition effect between slides based on user preference.
- Use Navigation – This option enables or disables navigation arrows, providing users with an intuitive way to manually navigate through the carousel slides.
- Use Pagination – Toggle this feature to include pagination dots, which help users track their position within the carousel and navigate directly to specific slides.
- Use Fixed Width Slide – Activate this setting to maintain a fixed width for the slides, ensuring consistent sizing and layout across different screen sizes.
- Slides to Show – This main responsive setting determines how many slides are visible at once, adapting to various screen sizes for an optimal viewing experience.
- Slide Spacing – Adjust the spacing between individual slides to create a balanced and visually appealing layout within the carousel.
- Apply Spacing on First & Last Item – Enable this option to apply specific spacing to the first and last items in the carousel, enhancing the overall design and alignment.
- Equalize Item Height – Use this setting to ensure all slides have the same height, promoting uniformity and a polished appearance in the carousel layout.
Carousel Settings(Advanced)
- Sliding Direction – Choose the direction in which the slides will transition, either horizontally or vertically, to enhance the carousel’s visual flow and user interaction.
- Sliding CSS Transition – Specify the CSS transition effect applied during slide changes, allowing for custom animations that can improve the overall user experience.
- Swipe – Enable this feature to allow users to swipe through the carousel slides on touch devices, providing a more interactive and mobile-friendly navigation method.
- Items to Scroll – Determine how many items will move during each scroll action, which can create a dynamic browsing experience based on user preferences.
- Center Mode – Activate this option to highlight the central slide, making it larger or more prominent, thereby drawing the user’s attention to the featured content.
- Wait For Animate – Enable this setting to prevent users from scrolling too quickly by requiring that the current animation completes before allowing the next slide action.
- Wrapper Spacing Top – Set the top spacing around the carousel wrapper to control the layout and alignment with surrounding elements for a polished appearance.
- Wrapper Spacing Bottom – Adjust the bottom spacing around the carousel wrapper to ensure consistent spacing in relation to other content on the page, enhancing the overall design.
Design
This tab offers customization options for the visual presentation of the carousel, including layout styles, spacing, typography, and other design elements, enabling you to achieve a cohesive look that matches your site’s aesthetic.
Grid Style
This option allows you to choose how the posts are arranged within the carousel, offering a grid-like appearance that can create a structured and organized layout.
Thumbnail Style
Customize the appearance of the post thumbnails, including size and shape, to ensure they fit seamlessly within your overall design and enhance visual appeal.
Content Box
Control the design of the content box that surrounds each post, allowing you to adjust its background color, borders, and padding for a polished look.
Post Title
Style the post title text, including font size, color, and weight, ensuring it stands out and draws attention while maintaining readability.
Post Excerpt
Configure the appearance of the post excerpt text, with options to adjust font size, color, and line height, helping to engage visitors with concise summaries.
Category
Customize how the post categories are displayed, including font style and color, to provide context for your posts and aid navigation.
Author
tyle the author name display, allowing you to set the font style and color to make the author’s information clear and visually appealing.
Date
Adjust the design of the post date, including its size and color, to keep the publication time clear and consistent with the overall theme.
Read more
Style the “Read More” button, customizing its appearance to encourage users to click through to the full post, including color, font, and hover effects.
Navigation
Control the navigation elements for the carousel, ensuring they are easy to use and visually integrated with the overall design.
Pagination
Style the pagination controls, allowing visitors to easily navigate through the carousel items while ensuring they align with your website’s aesthetic.


