The Divi Image Magnifier module for Divi Builder allows you to create interactive zoom effects on images, enhancing user engagement by enabling a closer look at details within an image. This module is particularly useful for showcasing product details, artwork, or any visuals where zoom functionality can provide additional information or enhance the user experience on your Divi website.

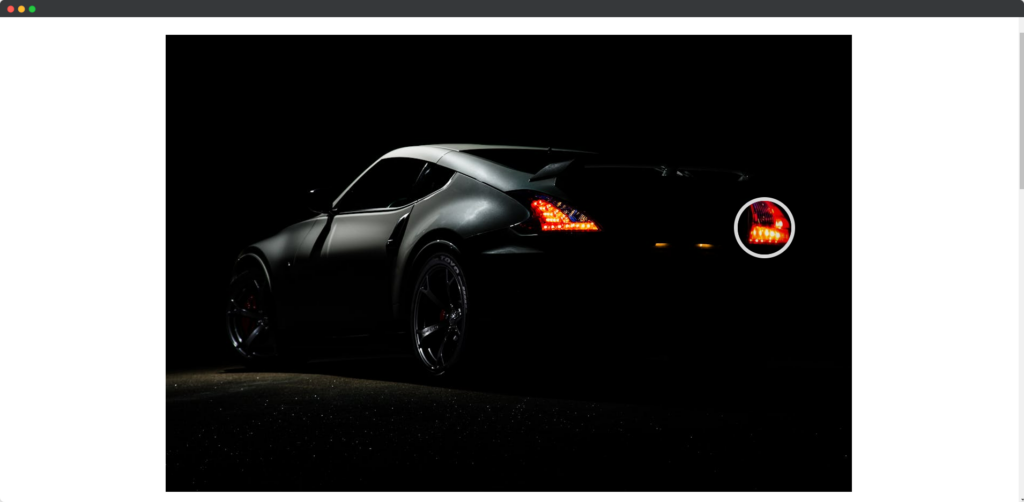
Live demo of the Image Magnifier module
Content
Content tab of the Image Magnifier module.
Image
- Upload Small Image – It allows you to add a smaller version of the image, which is displayed by default and serves as the base image for the zoom effect. This smaller image ensures quick loading and a smooth initial display, especially on slower connections.
- Upload Large Image – This option lets you upload a high-resolution version of the image that becomes visible when users zoom in. The larger image provides enhanced detail and clarity, making the zoom effect more effective and visually engaging.
- Image Alt Text – This setting allows you to add descriptive text for the image, which is essential for accessibility and SEO. The alt text helps screen readers convey the image’s content to visually impaired users and also assists search engines in understanding the context of the image.
Settings
- Speed – This option allows you to control the speed of the zoom effect when users interact with the image. Adjusting the speed ensures a smooth and responsive zoom experience, enhancing user interaction and satisfaction.
- Use Lens Shadow – This setting enables a shadow effect around the zoom lens, adding depth and realism to the zoom interaction. The shadow helps to visually separate the zoomed area from the rest of the image, making the effect more pronounced and aesthetically pleasing.
Design
Design tab of the Image Magnifier module.
Magnifier Lens
Allows you to customize the appearance of the zoom lens that appears when users hover over or interact with the image. You can adjust the lens size, border, color, and other styling elements to match your design, ensuring the lens effect is visually appealing and seamlessly integrated into your overall layout.
Image
Image design settings let you style the image used in the zoom effect. You can adjust parameters like brightness, contrast, saturation, and more to enhance the visual quality of the image, making sure it looks sharp and vibrant both before and during the zoom interaction.