Divi Compare Image module for Divi Builder is a useful tool for comparing two images interactively. It’s often used to showcase transformations, such as before-and-after effects in photography, renovations, or product comparisons. This module allows users to slide between two images to see the differences.

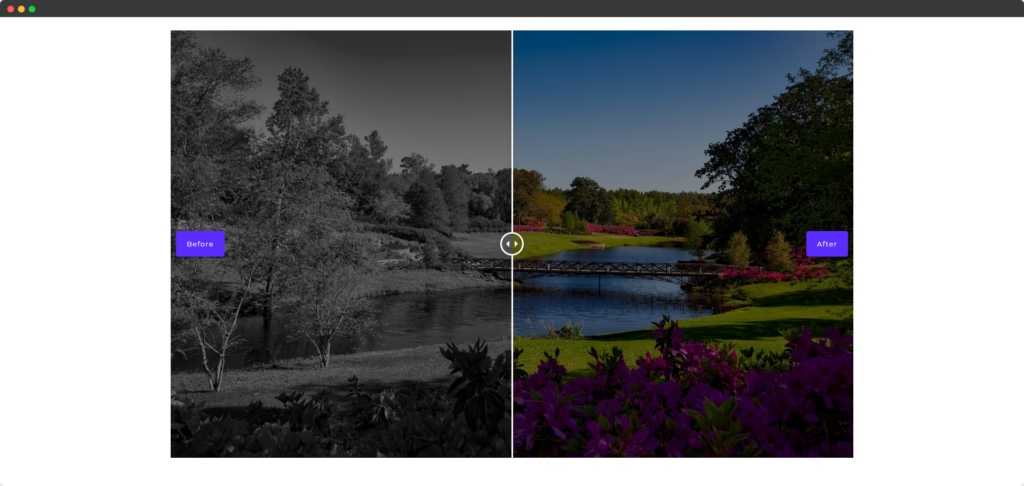
Live Demo of the Divi Compare Image module
Content
The Content tab of the Compare Image module.
Before
- Image – Upload an image to show as before the image.
- Before Label – Rename the before label.
- Before Label Background – Define custom background color.
After
- Image – Upload an image to show After the image.
- After Label – Rename the After label.
- After Label Background – Define custom background color.
Settings
- Orientation – Determines the direction of the image comparison slider
- Handle Initial Offset – Sets the initial position of the slider handle when the page loads.
- Move on Hover – Allows the slider handle to move when the user hovers over the images.
- Use Overlay on Hover – Displays an overlay effect on the images when the user hovers over them.
- Show Before/After Label – Adds labels to the images to indicate which is the “Before” and which is the “After” image.
Design
Design tab of the Compare Image module.
Label
Style the Compare Image module Before and After label.
Handle
Select a style for the Handle and Define custom background color.