Divi Advanced Carousel module for Divi Builder allows users to create a carousel of images on their Divi web pages. With this module, users can design captivating slideshows that enhance visual appeal. The Divi Advanced Carousel offers a wide range of customization options, making it perfect for creating dynamic image displays and enriching the visual experience on any Divi webpage.

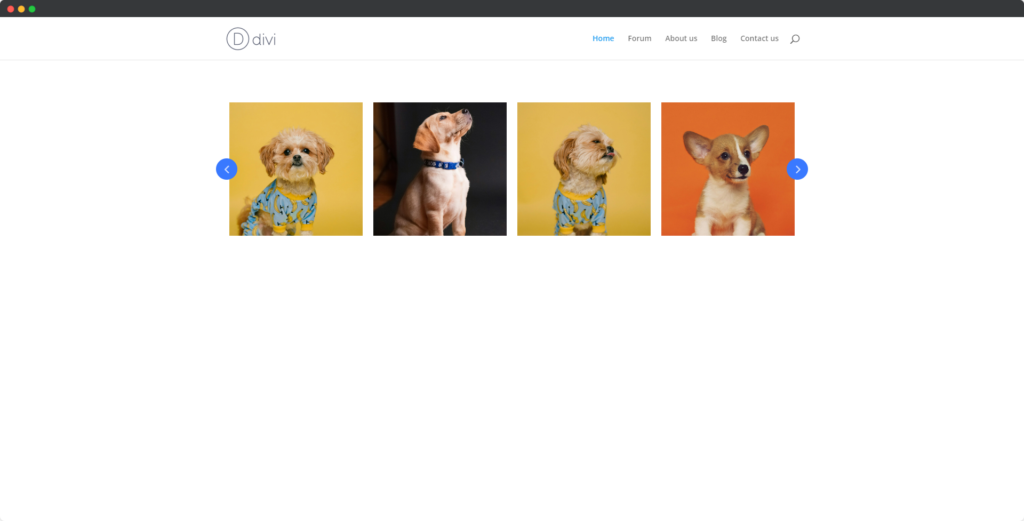
Live Demo of Advanced Carousel module
Content
Content Tab of the Advanced Carousel module.
Add Carousel Item
Open the module settings, navigate to the Content tab, and click the Add Carousel Item + icon button. You can add images for your Carousel.
Carousel
Open the module settings, navigate to the Content tab, and click the Carousel toggle, and two tabs General and Advanced will be visible.
The General tab has these settings and options –
- Animation Speed – Control the sliding speed of the carousel.
- Autoplay – Automatically start the carousel animation.
- Autoplay Speed – Set the duration between each slide during autoplay.
- Use Navigation – Enable navigation arrows for manual slide control.
- Use Pagination – Display pagination dots for slide selection.
- Use Fixed Width Slide – Set a fixed width for each slide in the carousel.
- Slide to Show – Determine the number of slides visible at once.
- Slide Spacing – Adjust the spacing between each slide.
- Apply Spacing – Enable spacing adjustments to take effect.
- Infinite Looping – Loop the carousel slides infinitely.
The Advanced tab has these settings and options –
- Sliding CSS Transition – Control the CSS transition effect for slide changes.
- Swipe – Enable swipe gestures for mobile and touch devices.
- Items to Scroll – Set the number of slides to move on each scroll action.
- Vertical Mode – Arrange the carousel to scroll vertically instead of horizontally.
- Center Mode – Center the active slide within the carousel.
- Wait for Animate – Delay interactions until the current animation completes.
- Wrapper Spacing Top – Add spacing at the top of the carousel wrapper.
- Wrapper Spacing Bottom – Add spacing at the bottom of the carousel wrapper.
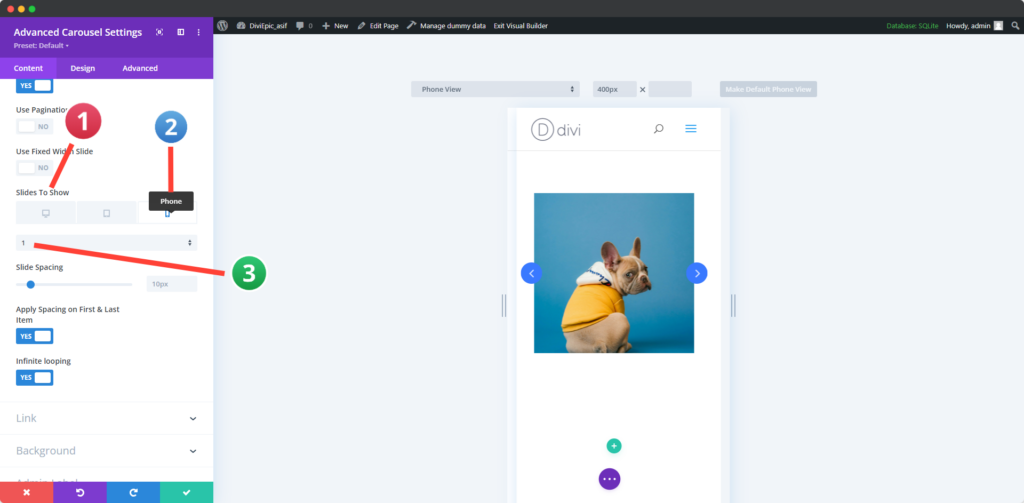
Responsive Carousel
Open the module settings, navigate to the Content tab, and click the Carousel toggle, and navigate to the General tab.
Go to the Slide to Show and click the smartphone icon

Set value for the each of the devices.
Design
Design Tab of the Advanced Carousel module.
Arrows
Style options for the Arrows of the Advanced Carousel module.
Pagination
Style options for the Pagination of the Advanced Carousel module.


