The Divi Horizontal Timeline module for Divi Builder is a powerful tool for creating visually appealing timelines on your Divi website. This module allows you to display events, milestones, or any chronological information in a horizontal format.

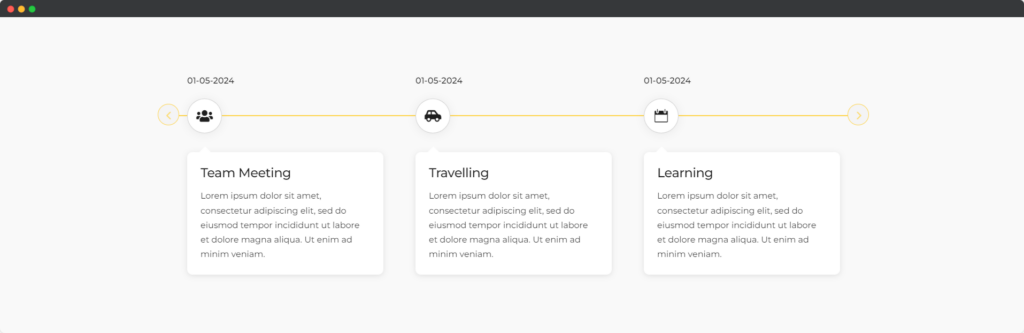
Live Demo of the Horizontal Timeline module.
Content
Content tab of the Horizontal Timeline
Add Timeline Item
Click the plus (+) icon to add a Timeline Item. The following options will be visible in the Timeline Item settings:
- Use Icon – Enable the use of an icon for the timeline item. This option allows you to visually represent the item with an icon rather than an image, which can be particularly useful for a cleaner design or if you prefer a more symbolic representation.
- Select Icon – Choose an icon from the available library to represent the timeline item. The selected icon can be customized in terms of size, color, and style to match the overall design and theme of your timeline.
- Title – Enter the title of the timeline item. This title serves as the main heading for the event or milestone, providing a clear and concise label for what the item represents.
- Description – Provide a detailed description of the timeline item. This text should elaborate on the title, giving viewers more context and information about the event or milestone.
- Date – Specify the date associated with the timeline item. Including the date helps in organizing the events chronologically and provides a clear timeframe for the timeline.
- Upload Image – Upload an image that visually represents the timeline item. Images can enhance the visual appeal of the timeline and provide additional context about the event or milestone.
- Image Alt Text – Enter descriptive alt text for the uploaded image. This text is important for accessibility and SEO, as it helps screen readers describe the image to users with visual impairments and provides search engines with context about the image content.
Settings
- Content Placement – Adjust the placement of content within each timeline item. You can align content to the left, right, or center, or choose different layouts to ensure the timeline items look well-organized and visually appealing.
- Use Content Arror – Enable this option to add arrows that point to the content of each timeline item. These arrows can help guide viewers’ attention and enhance navigation within the timeline.
- Item to show – Configure how many timeline items should be visible at a time based on the screen size. This option helps ensure the timeline is responsive and looks good on different devices by adjusting the number of items displayed.
- Autoplay – Enable autoplay for the timeline to automatically slide through items without user interaction. This feature can be useful for creating dynamic and engaging presentations of your timeline events.
- Autoplay Speed – Set the speed at which the timeline items change automatically when autoplay is enabled. This controls how quickly the timeline progresses from one item to the next.
- Sliding Speed – Adjust the speed of the sliding animation when manually navigating through the timeline items. This controls how fast the timeline scrolls or transitions between items.
- Spacing Between – Define the spacing between each timeline item. Proper spacing helps ensure the timeline is visually balanced and that each item is distinct and easy to read.
Design
Icon
The Icon settings allow you to customize the appearance of icons used in your timeline items. You can adjust the size, color, and style of the icons to ensure they align with your overall design.
Content
The Content settings control the styling of the text and other elements within each timeline item. You can customize font size, color, weight, and style for the titles, descriptions, and other text elements.
Image
The Image settings allow you to style the images used in the timeline items. You can adjust image dimensions, borders, and spacing around the images to fit your design needs. This ensures that the images enhance the timeline’s visual appeal without disrupting the overall layout.
Texts
The Texts settings provide options for styling all text elements within the timeline. This includes the title, description, and any additional text that appears with each timeline item.
Navigation
The Navigation settings control the appearance and functionality of navigation elements within the timeline. This includes arrows, pagination dots, or any other navigation controls that allow users to move through the timeline items.


