The Divi Testimonial Module in Divi Builder lets you feature customer reviews and feedback on your website, providing a powerful way to build trust and credibility with potential clients. With options for displaying testimonials in various styles, this module allows you to customize the look to fit your site’s design, highlighting positive experiences from satisfied customers effectively.

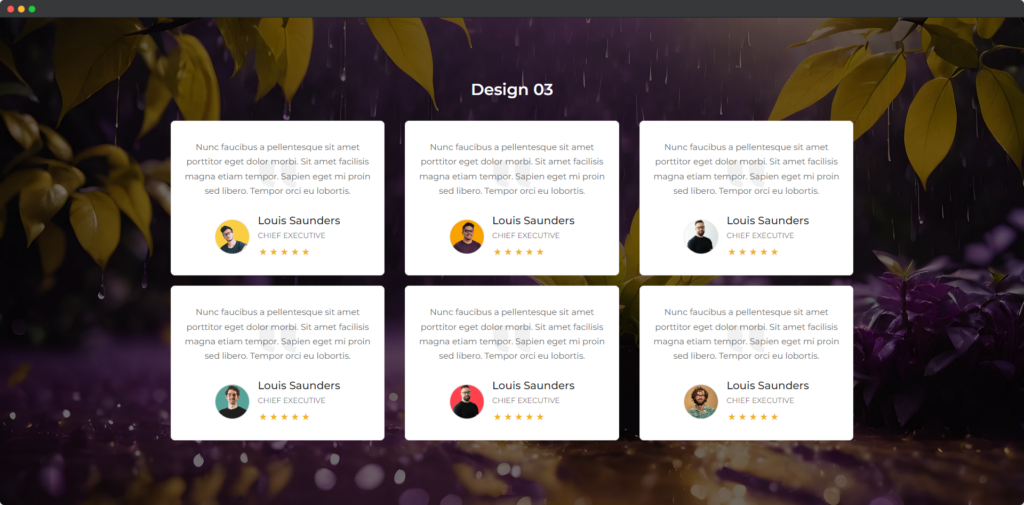
Live Demo of the Testimonial module
Content
The Content tab of the Divi Testimonial module allows you to input and manage the core elements of your testimonials.
Content
- Reviewer Image – Add a reviewer’s image to personalize the testimonial and give a face to the feedback.
- Image Alt Text – Set alternative text for the reviewer’s image to enhance accessibility and improve SEO.
- Reviewer Name – Input the name of the person providing the testimonial for credibility.
- Reviewer Title – Specify the job title or role of the reviewer to add context to the testimonial.
- Use Rating – Enable the option to display a rating alongside the review.
- Review – Input the main testimonial text, where the review itself is displayed.
- Upload Custom Quote Icon – Option to upload your own custom quote icon for a unique look in the testimonial.
- Select Quote Icon – Choose from a selection of built-in quote icons to use in the testimonial design.
Elements
- Hide Quote Icon – Toggle to remove the quote icon from the testimonial display, keeping the layout simple.
- Reviewer Position – Set the position of the reviewer’s name and title within the testimonial layout.
- Reviewer Image Position – Adjust the placement of the reviewer’s image, allowing it to be aligned differently within the testimonial.
- Rating Position – Control the position of the rating stars relative to the review text and other elements.
Design
The Design tab of the Divi Testimonial module provides multiple customization options to ensure the testimonials align with your website’s overall aesthetic.
Alignment
Control the alignment of the testimonial content (left, center, or right), ensuring that the review fits well within your page’s layout.
Quote Icon
Customize the appearance of the quote icon (if enabled), including its size, color, and position within the testimonial box, giving your reviews a more polished and stylized look.
Reviewer Image
Style the reviewer’s image by adjusting its size, shape (e.g., circular or square), and adding effects such as borders or shadows. This helps highlight the reviewer’s identity more effectively.
Rating
If ratings are enabled, you can adjust the design of the rating stars, including their size, color, and spacing, ensuring they match the visual tone of your website.
Name Text
Customize the author’s name with different font styles, sizes, colors, and text alignment. This allows you to highlight the reviewer’s name for added credibility.
Title Text
Style the job title or company name of the reviewer by adjusting font settings, color, and size, making it visually distinct from the testimonial text.
Review Text
Modify the appearance of the main testimonial text, including font style, size, line height, and color, ensuring the feedback is legible and fits your website’s design.
Borders
Add or adjust borders around the testimonial box, quote icon, or reviewer image. You can modify the border width, color, and style to give the testimonial box a more defined appearance.


