Divi Basic List module for Divi Builder offers a versatile and visually engaging way to present lists with icons and emojis. This static module is ideal for showcasing key elements of your products or services in an appealing and informative manner. By combining icons and emojis with your list items, you can capture your audience’s attention and convey information in a fun, engaging way. The Divi Basic List enhances visual appeal while highlighting the essential features that set your offerings apart.

Customizing and Designing Basic List
Follow these guides for customizing and designing the Basic List module –
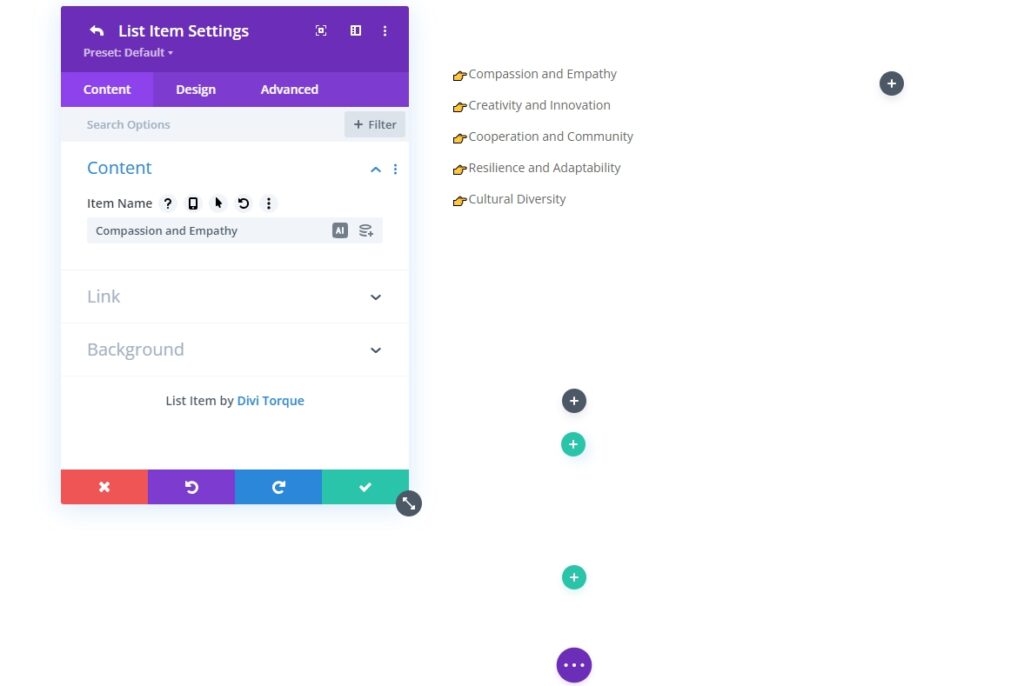
Rename Each List Item
- Click Content Tab
- Click the Item settings Icon
- Change the text from the “Item Name” field

Add Link to Each List Item
- Click Content Tab
- Click the Item settings Icon
- Click Link toggle
- Insert link on the Link field
Customize the List
- Click Content Tab
- Go to the List toggle
- Select Marked Type e.g. Emoji
- Select List Position e.g. Inside
- Set value for “Below Item Spacing” e.g. 12px
- Set value for “Item Padding Inline Start” e.g. 10px
- Set Value for “List Padding Inline Start” e.g. 11px
Design the Basic List
- Go to the Design Tab
- You will find all the Basic List elements
- Click any of the elements e.g. Text
- There will be multiple options and settings for designing the Text
- Now, Customize the Text
Same as the Text, you can customize all the elements