The Divi Countdown Timer module for Divi Builder allows you to create countdown timers for your website. These timers can be used to highlight upcoming events, product launches, sales, and more. Perfect for product launches, event counts, limited-time offers, promotions, deadlines, counting down to opening/closing, campaign kickoffs, and many more.

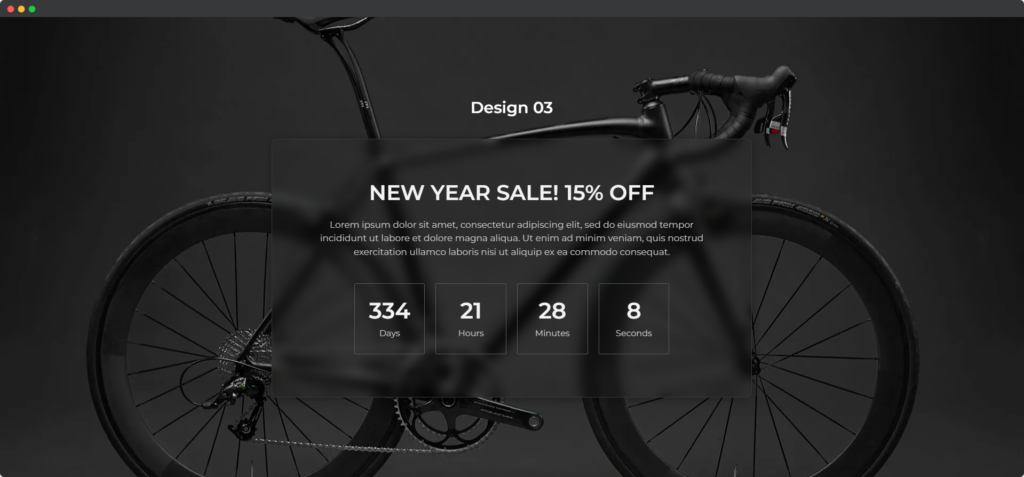
Live Demo of the Countdown Timer
Set Up Countdown
- Click Content Tab
- Click Countdown toggle
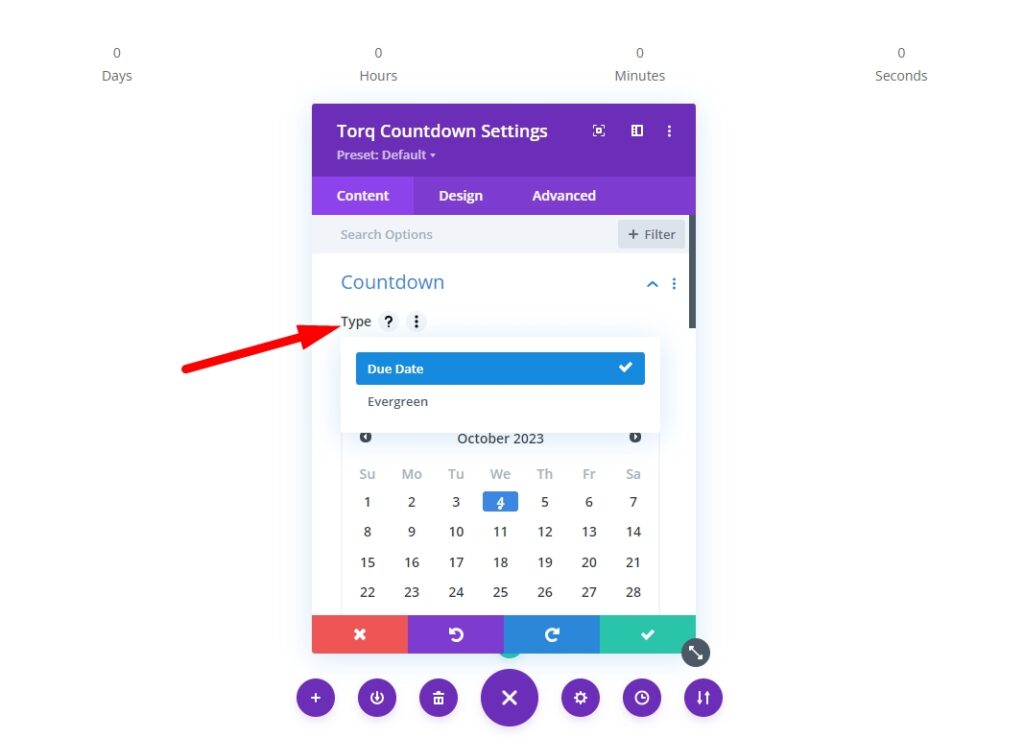
Type
There are two countdown type
- Due date: All visitors see the same ending time and all visitors see the actual countdown.
- Evergreen: An evergreen countdown is designed to reset or restart automatically after reaching zero. New visitors see the beginning of the countdown.

Note: Select the countdown based on your need.
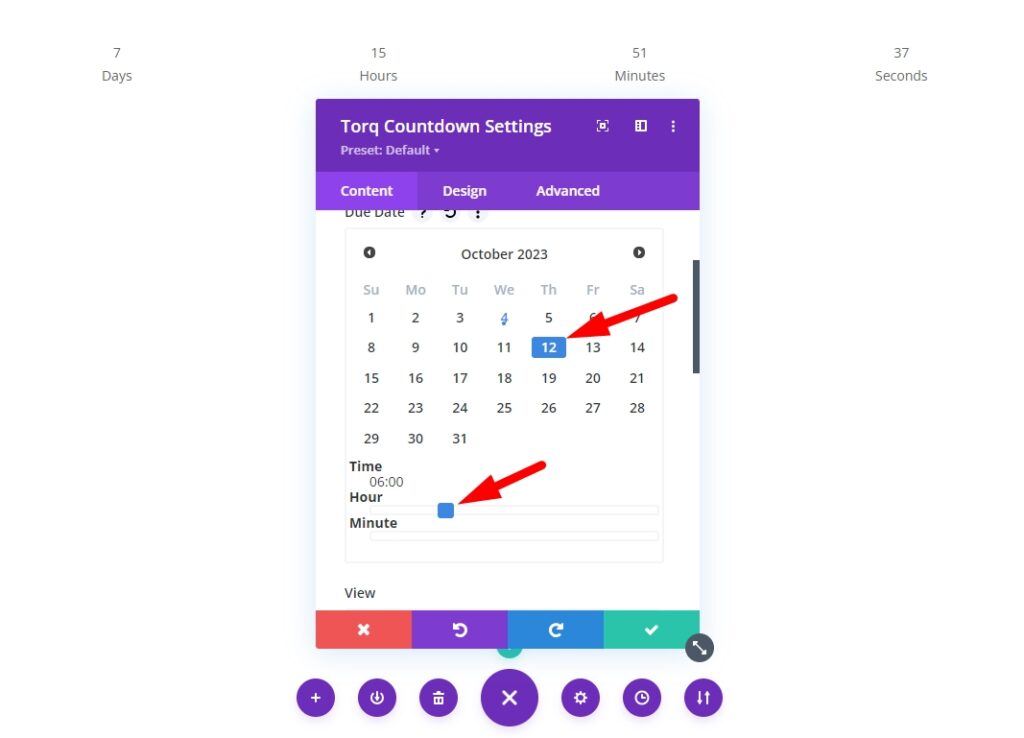
Due Date
- Select the date (if some hours countdown you can skip it)
- From the “Hour,” toggle set the value for hours
- From the “Minute,” toggle set the value for minutes

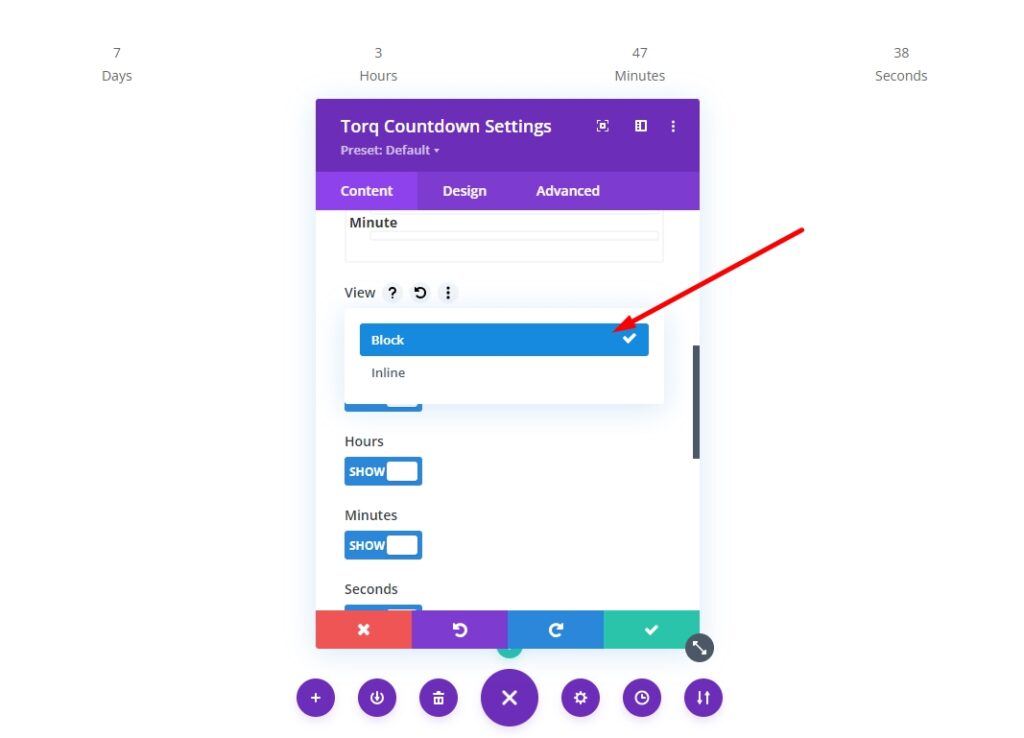
View
“View” are two types of countdown
- Block
- Inline

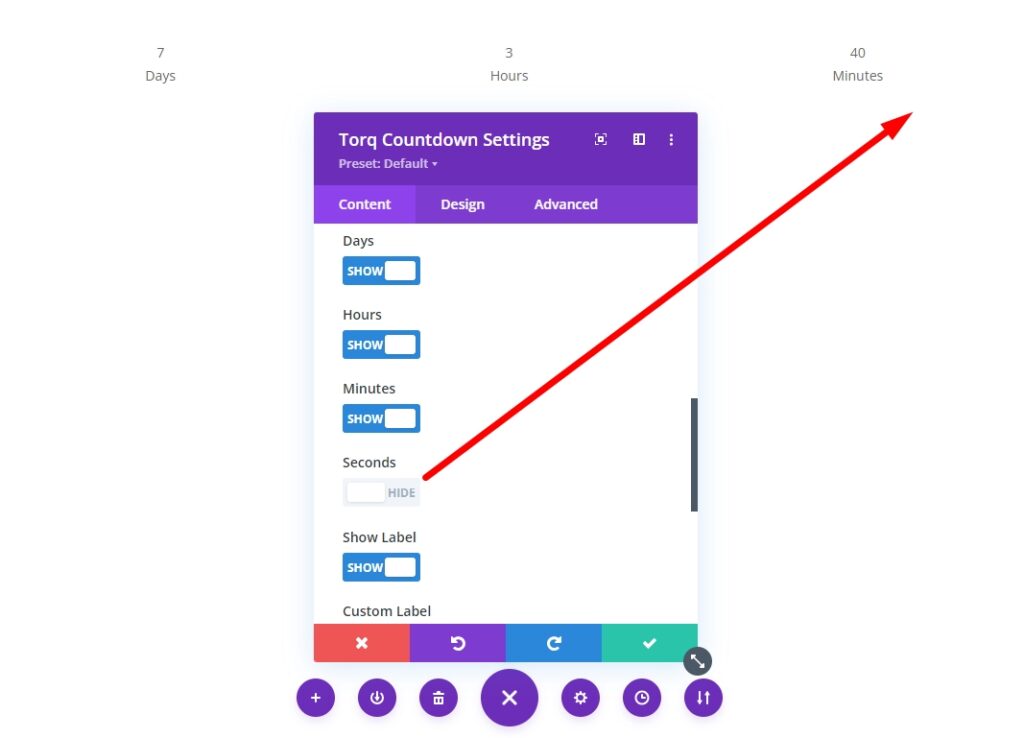
Hide and Show
You can hide and show the days, hours, minutes, seconds and Label

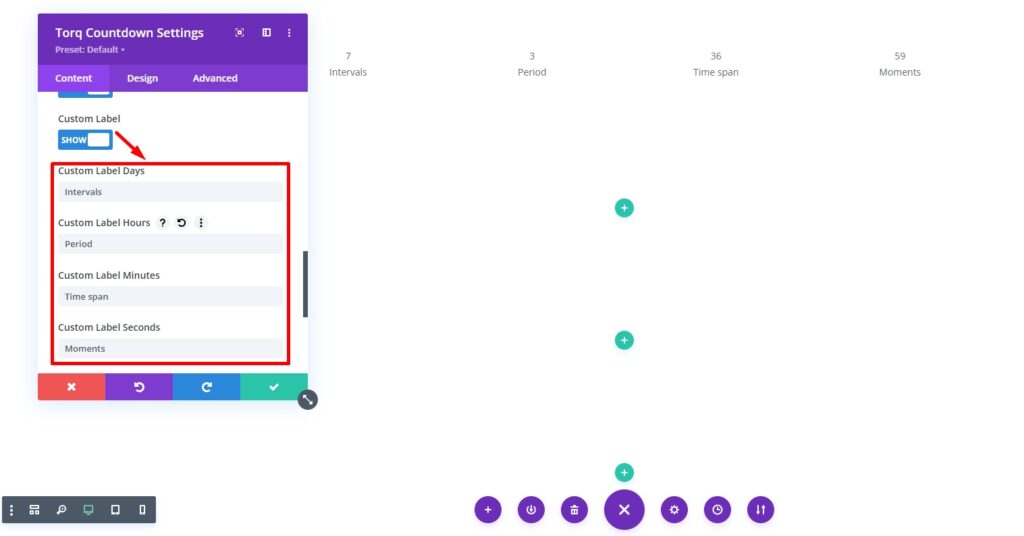
Custom Label
Custom Label will help you to rename the days, hours, minutes, and seconds.

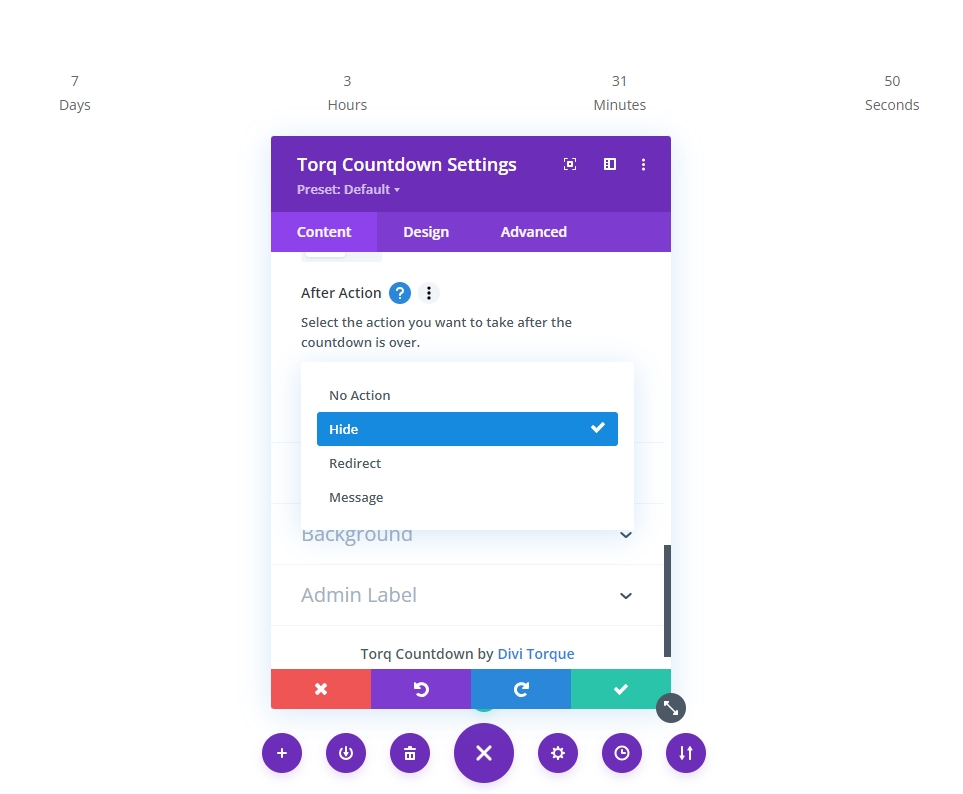
After Action
You can select from here, the action you want to take after the countdown is over.
There are 4 options:
- No Action: Countdown will remain with 0 values on each of the labels.
- Hide: Countdown will hide
- Redirect: You have to set a link to enable this option.
- Message: You have to set a message to enable this option.

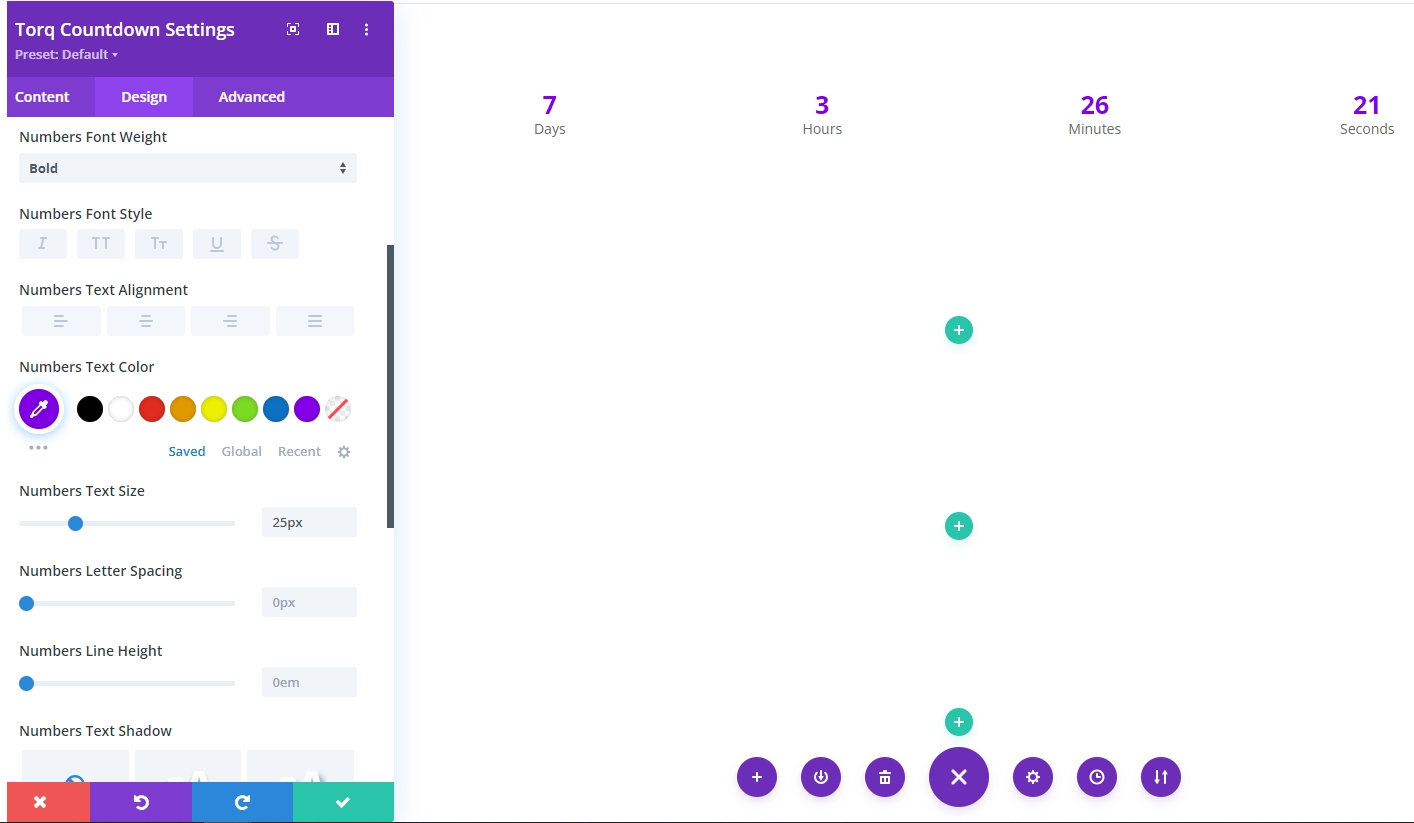
Design
- Go to the Design Tab
- You will find all the Countdown elements
- Click any of the elements e.g. Numbers Text
- There will be multiple options and settings for designing the Numbers Text