The Divi Icon Box module for Divi Builder allows you to combine icons with text to create visually appealing content boxes. This tool is perfect for showcasing features, services, or key points in an engaging and informative manner, adding both style and clarity to your Divi website.

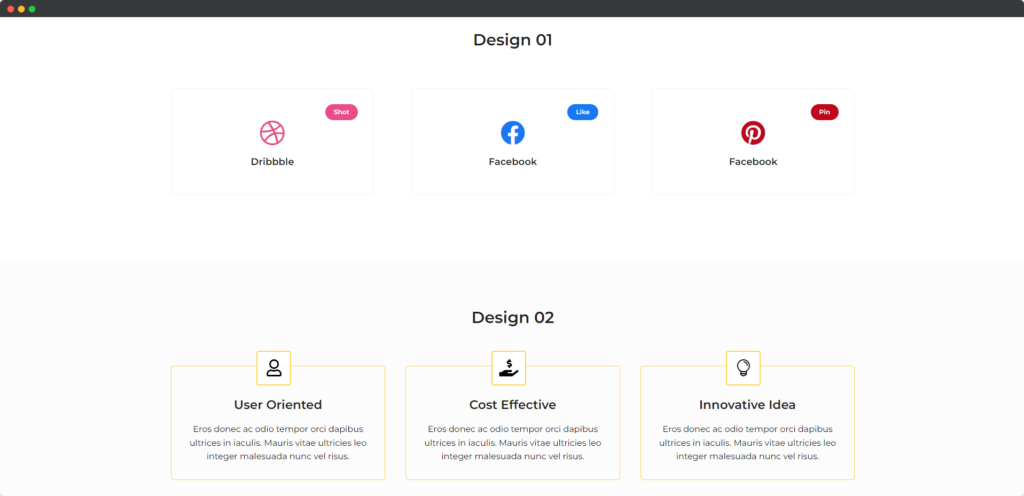
Live demo of the Icon Box module
Content
Content Tab of the Icon Box module.
Content
- Icon – The “Icon” option allows you to select an icon from Divi’s extensive library to visually represent the content of the icon box.
- Use Image – The “Use Image” option lets you replace or complement the icon with an image. This provides flexibility to use custom visuals that might better represent your content.
- Badge Text – The “Badge Text” option allows you to add a badge or label to the icon box. This text can highlight special features, offers, or status indicators, making the content more attention-grabbing and informative.
- Title – The “Title” option lets you enter the main heading for the icon box. This title is used to succinctly describe the content or feature represented by the icon and should be clear and engaging.
- Description – This option provides a field for adding detailed text below the title. This description allows you to elaborate on the content, offering additional information or context to support the title and icon.
Design
Design Tab of the Icon Box module.
Alignment
It allows you to control the positioning of the icon box within its container. You can align the icon box to the left, center, or right, ensuring that it fits seamlessly with your overall layout and design.
Icon
The “Icon” design options let you customize the appearance of the icon within the icon box. You can adjust the icon’s size, color, spacing, and alignment to ensure it complements the text and overall design of the box.
Badge
The “Badge” design settings allow you to style the badge or label associated with the icon box. You can adjust its size, color, background, and positioning to highlight special features or statuses effectively, ensuring it stands out and draws attention.
Title
The “Title” design options enable you to style the text of the title within the icon box. You can customize the font size, color, weight, and alignment to ensure the title is prominent and visually appealing, matching the overall design of your page.
Description
The “Description” design settings allow you to style the descriptive text in the icon box. Adjustments can be made to the font size, color, line height, and spacing to enhance readability and ensure the description supports the title effectively.