Divi Instagram Chat module for Divi Builder is designed to integrate Instagram’s Direct Messaging feature directly into your Divi website, allowing visitors to start a chat with you or your business via Instagram. This module makes it easy for users to connect with you through a familiar platform, providing seamless communication and enhancing customer engagement.

The chat box in the Divi Instagram Chat module is static and does not facilitate real-time chatting. It’s designed to redirect to Instagram Direct Messenger.
Intro Video
Divi Instagram Chat module introduction video.
Content
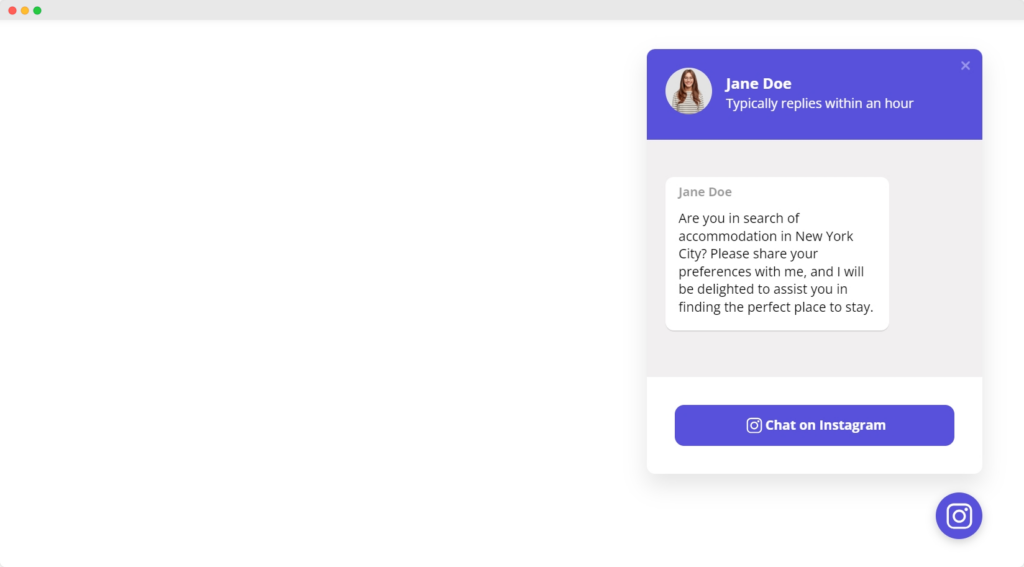
Content tab of the Instagram Chat module.
General Settings
- Instagram Username – Specify the Instagram Username to which messages will be directed from your website.
- Template – The Divi Instagram Chat offers a variety of template options to enhance the user experience. Choose from a diverse selection of social chat interfaces to find the style that best complements your website’s design.
Chat Bubble
- Bubble Position – Define the location on the screen where the chat bubble will appear.
- Bubble Alignment – Set the alignment of the chat bubble, ensuring it fits harmoniously within your site layout.
- Bubble Icon – Choose an icon for the chat bubble from the default options provided.
- Upload Custom Icon – If the default icons do not match your branding, you have the option to upload a custom icon that represents your chat feature.
Chat Header
- Profile Name – Enter the name displayed in the chat header, typically representing the person or business users you will be chatting with.
- Profile Caption – Provide a short caption or status beneath the profile name, offering more context or information about the chat service.
- Profile Image – Upload an image that will be used as the profile picture in the chat header. This can be a personal photo, a company logo, or a relevant graphic.
- Profile Image Size – Adjust the size of the profile image to ensure it’s properly scaled and visible within the chat header.
- Header Background Color – Select a color for the chat header’s background, which should complement your website’s color scheme and enhance the visibility of the chat header text.
Welcome Message
Here you can craft the initial greeting or introductory text that users will receive when they initiate a chat session. This message sets the tone for the conversation and provides an opportunity to inform users about expected response times or to deliver a warm welcome.
Start Chat Button
- Start Chat Text – Define the label for the button that users will click to initiate the chat. This text should be action-oriented and inviting.
- Background Color – Choose a background color for the Start Chat button that stands out on your page, aligning with your website’s design while drawing the user’s attention.
Design
Design tab of the Instagram Chat module.
Chat Bubble
The Chat Bubble design options let you customize the appearance of the chat bubble that appears on your website. You can adjust its size, color, shape, and position to ensure it stands out and matches your site’s design, making it easy for visitors to initiate a chat.
Chat Header
The Chat Header design settings allow you to style the header area of the chat interface, including options for background color, text color, and font size. This customization ensures the chat header aligns with your branding and provides a clear, inviting introduction to the chat.
Welcome Message
The Welcome Message design options let you style the introductory text that greets users when they open the chat. You can adjust the font, color, and spacing to ensure the message is engaging and effectively sets the tone for the conversation.
Start Chat Button
The Start Chat Button design settings allow you to customize the appearance of the button that users click to begin a chat. You can modify its size, color, text, and hover effects to make it visually appealing and encourage users to initiate a conversation.