The Divi Social Share module in Divi Builder enables you to add social media sharing buttons to your website, making it easy for visitors to share your content across various social platforms. This module is highly customizable, allowing you to choose the social networks to display and control the appearance of the buttons on your site.

Live demo of the Social Share module.
Intro Video
Social Share Module
Content
The Content tab of the Social Share module allows you to configure which social media platforms you want to include for sharing.
Add Social Media
Click the Add Social Media to add a social share button.
Under the Share Content toggle
- Network Type – Select the social media platforms that will be available for sharing content via the social share buttons.
- Share Text – Set the accompanying text that prompts users to share your content on social media.
Settings
- Placement – Determine where the social share buttons will be positioned on your page, such as above or below the content.
- Layout – Choose the arrangement of the social share buttons, either inline, stacked, or another preferred layout style.
- Show Icon – Decide whether to display the social media icons within the share buttons.
- Show Icon Arrow – Opt to include an arrow alongside the icon to enhance the visual cue for sharing.
- Icon Placement – Set the positioning of the icons within the buttons, such as to the left, right, or above the share text.
- Show Share Text – Toggle the visibility of the share text next to the social media icons.
- Button Per Row – Specify how many social share buttons will appear in each row.
- Buttons Alignment – Adjust the alignment of the share buttons, such as left, center, or right-aligned.
- Button Spacing – Control the spacing between each social share button to create the desired visual effect.
Design
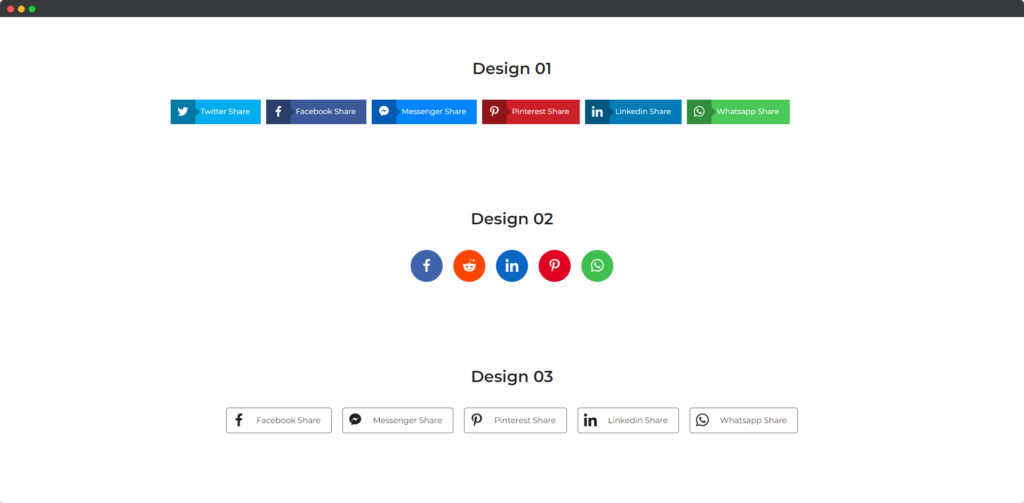
The Design tab offers a wide range of customization options for the appearance of the social media icons. You can adjust the size, color, shape, and spacing of the icons to ensure they fit seamlessly into your website’s design.
General
Icon
The Icon toggle provides design options for customizing the appearance of the social media icons, including size, color, and shape. You can also adjust icon spacing and add effects such as shadows or borders to enhance their visibility. These settings ensure that the icons align with your website’s overall aesthetic.
Text
The Text toggle allows you to style the share text associated with the social media buttons, including font size, color, and weight. You can also adjust text alignment, spacing, and add effects like text shadows to make the share text more prominent. This customization helps ensure that the text complements the design of the icons and the overall layout.