The Divi Star Rating module in Divi Builder is a tool that allows you to display star ratings on your website, offering a visual representation of reviews, feedback, or ratings. It’s perfect for showcasing customer satisfaction, product reviews, or service quality. The module is highly customizable, giving you control over the star ratings’ appearance to match your website’s design and branding.

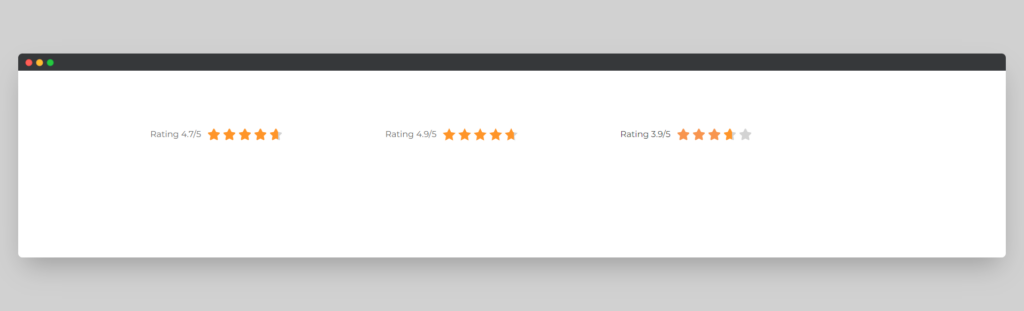
Live demo of the Star Rating module.
Content
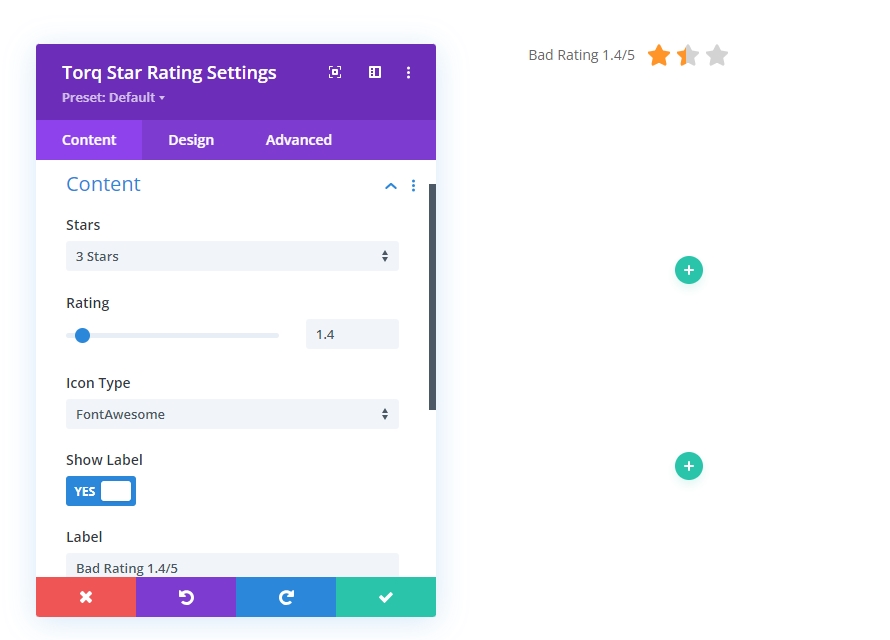
The Content tab of the Star Rating module allows you to set the overall rating by selecting the number of stars and specifying the rating value. It also provides options to add a title and description that can accompany the star rating, giving context to what the rating represents.
Rating
- Click Content Tab
- Click Content Toggle
- Stars: Select the number of stars. Example: 5 Stars
- Rating: Set a value. Example: 4.8
- Icon Type: FontAwesome (recommended)
- Show Label: You can hide and show the rating label.
- Label: As a rating label you can insert any text. (no external HTML support)

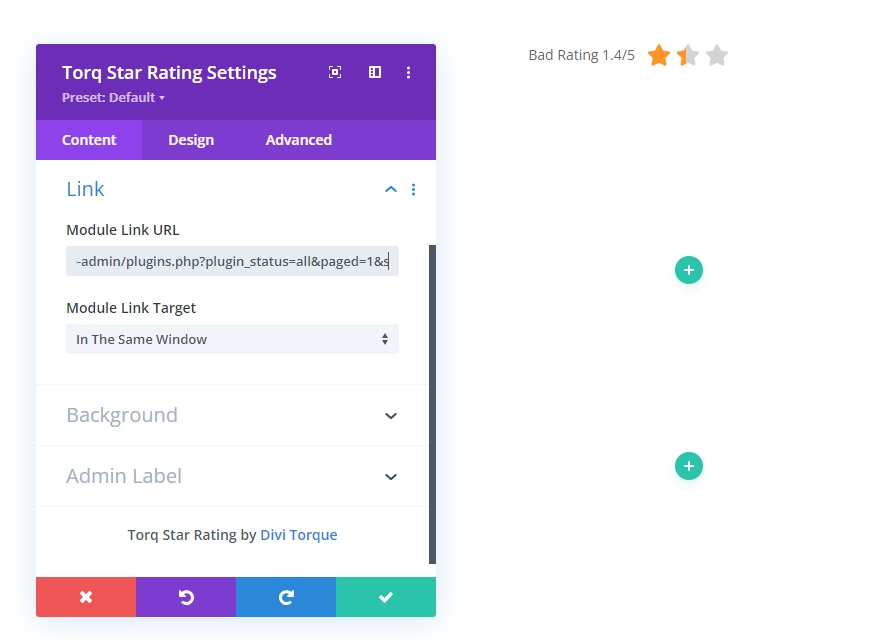
Adding Link
- If you need to redirect through the rating
- Click Content Tab
- Click Link toggle
- Add a link on the “Module Link URL” field

Design
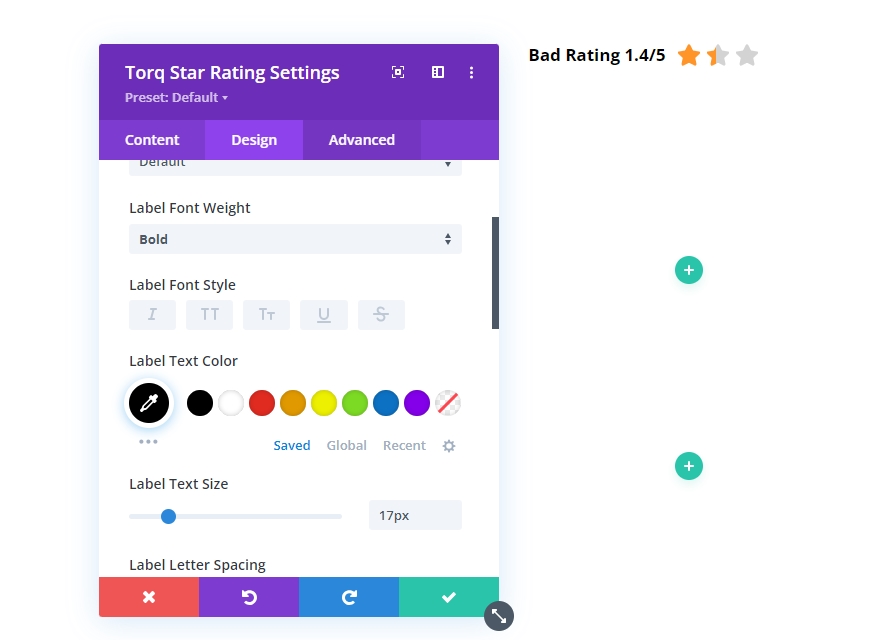
The Design tab of the Star Rating module offers various options to customize the appearance of the stars and accompanying text. You can adjust the size, color, and spacing of the stars to fit your design preferences. Additionally, the tab allows you to style the title, description, and overall alignment, ensuring the star rating integrates seamlessly with your website’s visual theme.
- Go to the Design Tab
- You will find all the Star Rating elements
- Click any of the elements e.g. Label
- There will be multiple options and settings for designing the Label