The Divi Video Modal module in Divi Builder supports embedding public videos from YouTube and Vimeo. It creates an interactive video experience by opening the video in a modal window when triggered. This feature enhances user engagement by allowing you to showcase video content without navigating away from the current page.

Video Modal module’s live demo
Content
Supported Video Platform
- Youtube (public video only)
- Vimeo (public video only)
Copy Video URLs
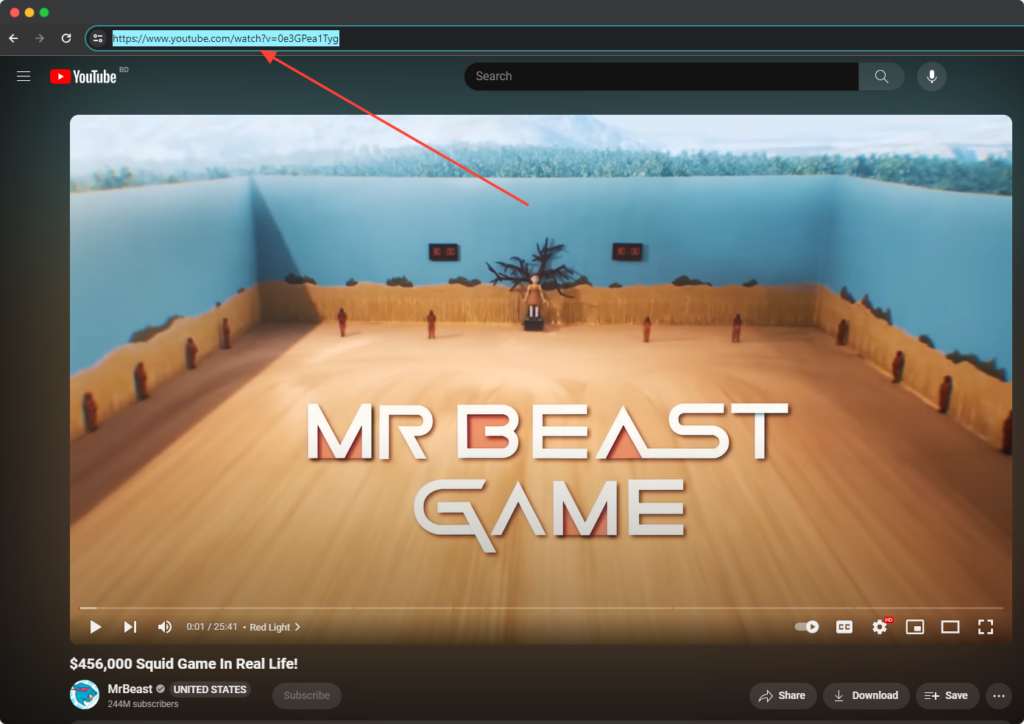
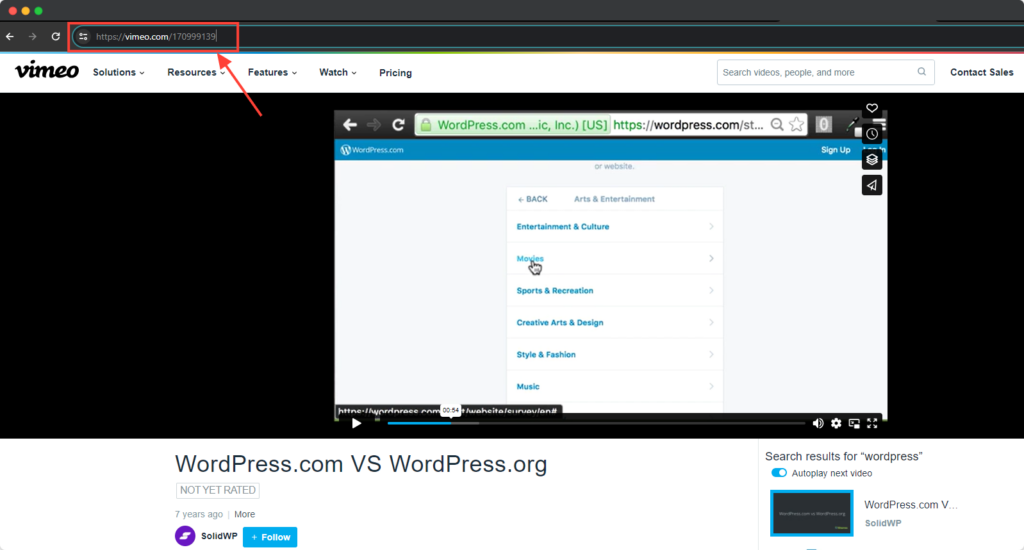
First, you need to copy the video URL from the YouTube and Vimeo video source in the correct way.
Copy the YouTube Video URL – Copy the public YouTube video URL from the address bar, not from the share button

Copy the Vimeo Video URL – Copy the public Vimeo video URL from the browser’s address bar, not from the Vimeo share button

Content
- Use Overlay Image – This toggle allows you to enable or disable an overlay image that appears over the video thumbnail, enhancing visual appeal and providing an additional layer of context for viewers.
- Image – Upload a custom image to serve as the thumbnail or background for the video modal, ensuring it effectively represents the content of the video.
- Image Alt Text – Enter alternative text for the uploaded image, which helps with accessibility and provides context for search engines regarding the image’s content.
- Button Element – This option allows you to add a button to the video modal, which can be used to prompt users to take specific actions, such as watching the video or visiting another page.
- Select Play Icon – Choose from a dropdown menu of six different play icon options to customize the appearance of the play button that appears on the video thumbnail, enhancing user interaction.
- Video Type – Specify the type of video being embedded, with options for YouTube or Vimeo, ensuring compatibility with the selected video URL.
- Video URL – Enter the URL of the public video from YouTube or Vimeo, allowing the module to display and play the specified video when the modal is triggered.
Settings
- Use Animation Icon – This toggle allows you to enable or disable an animated play icon that can enhance the visual interest of the video thumbnail, making it more engaging for users and prompting them to click to play the video.
Design
Image
Customize the appearance of the thumbnail image displayed before the video is played, allowing adjustments to size, border, and spacing to enhance visual appeal.
Icon
Style the icon that triggers the video modal, including options for size, color, and positioning, ensuring it stands out and encourages user interaction.
Text
Adjust the text associated with the video modal, allowing for customization of font, size, color, and alignment to align with your overall design theme.
Popup
Configure the design of the modal popup itself, including background color, padding, and border settings, to create a visually appealing and functional display for the video content.