The Divi WhatsApp Chat module in Divi Builder provides a static chat box on your website, which redirects users to WhatsApp for live conversations. While it doesn’t support real-time chatting directly on the site, it offers a seamless way for visitors to connect with businesses using the WhatsApp platform.
The chat box in the Divi WhatsApp Chat module is static and does not facilitate real-time chatting. It’s designed to redirect to WhatsApp for live conversations.
Intro Video
WhatsApp Chat Module
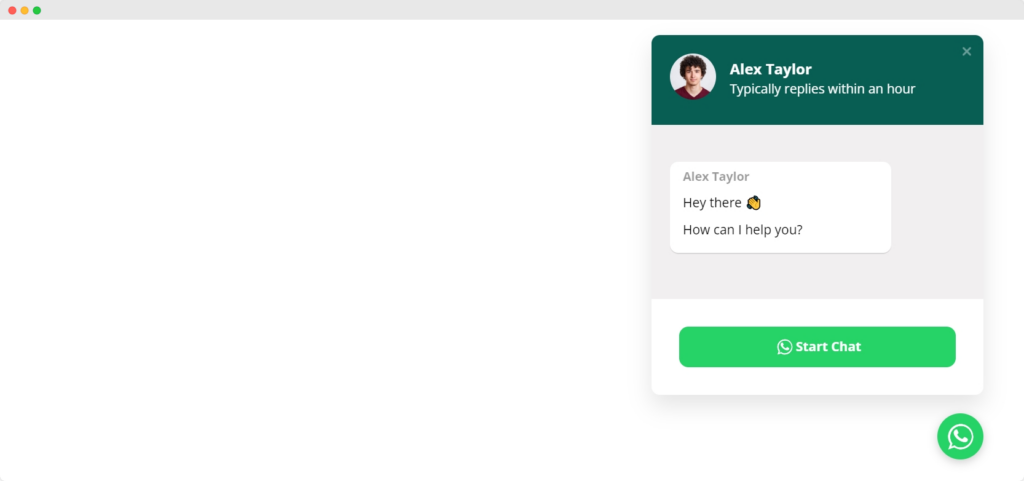
The WhatsApp Chat module facilitates direct communication for visitors on your Divi website, enabling them to initiate a conversation with your WhatsApp phone number via a single click.

Live Demo of the WhatsApp Chat Module
Content
This tab includes options for configuring the video source, overlay images, button elements, and play icons, allowing users to customize how the video is presented and accessed.
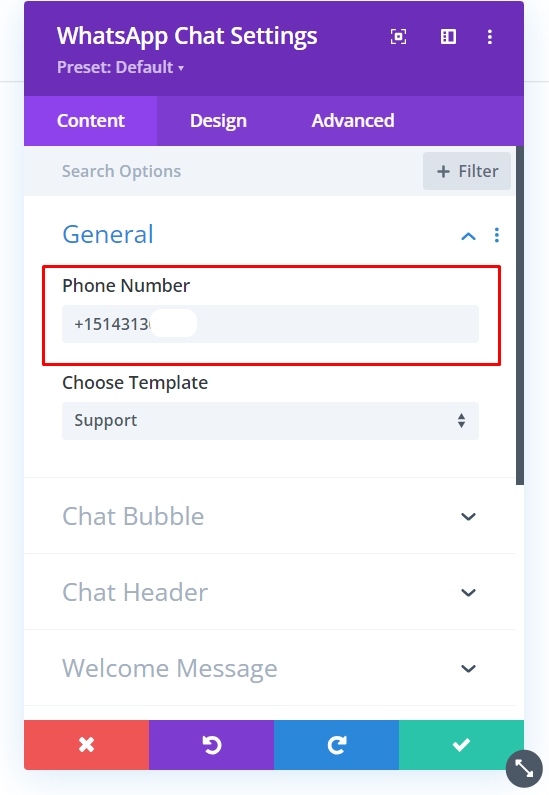
General
- Phone Number – Specify the WhatsApp phone number to which messages will be directed from your website.

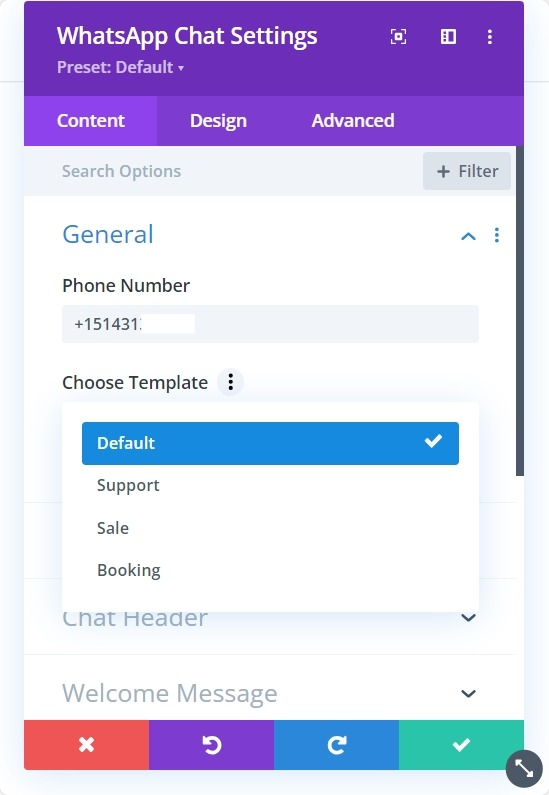
- Template – The Divi WhatsApp Chat offers a variety of template options to enhance the user experience. Choose from a diverse selection of social chat interfaces to find the style that best complements your website’s design.

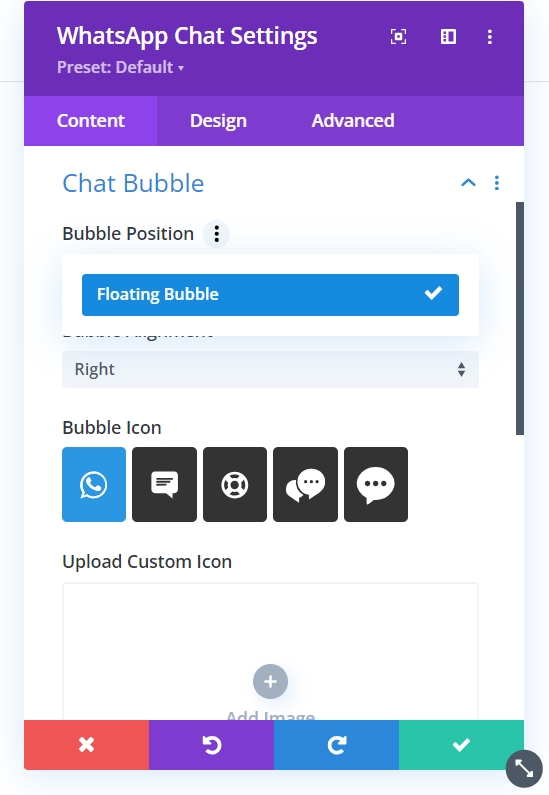
Chat Bubble
- Bubble Position – Define the location on the screen where the chat bubble will appear.

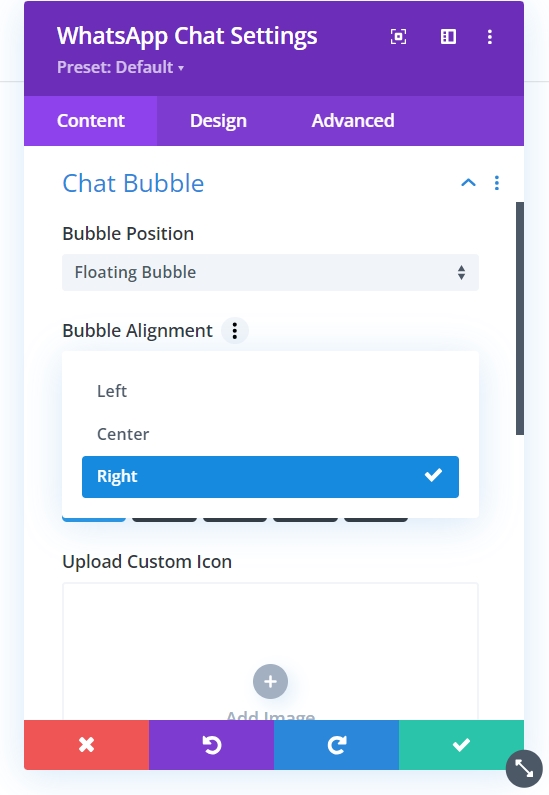
- Bubble Alignment – Set the alignment of the chat bubble, ensuring it fits harmoniously within your site layout.

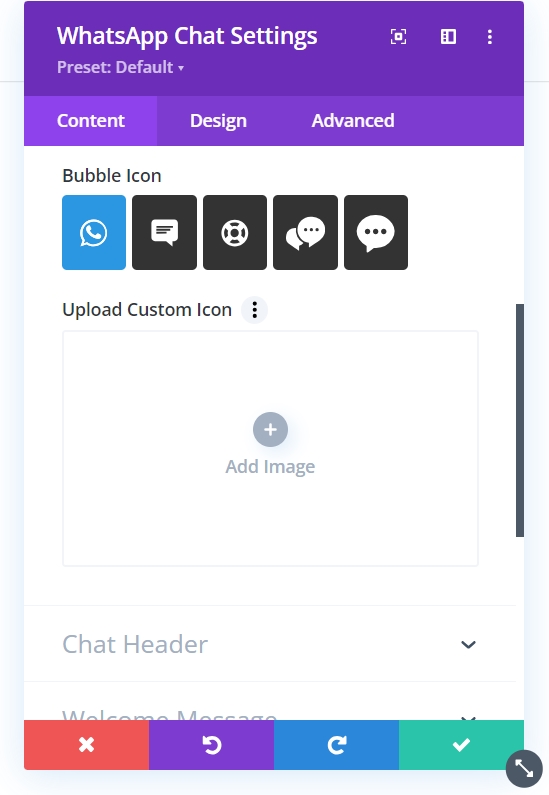
- Bubble Icon – Choose an icon for the chat bubble from the default options provided.

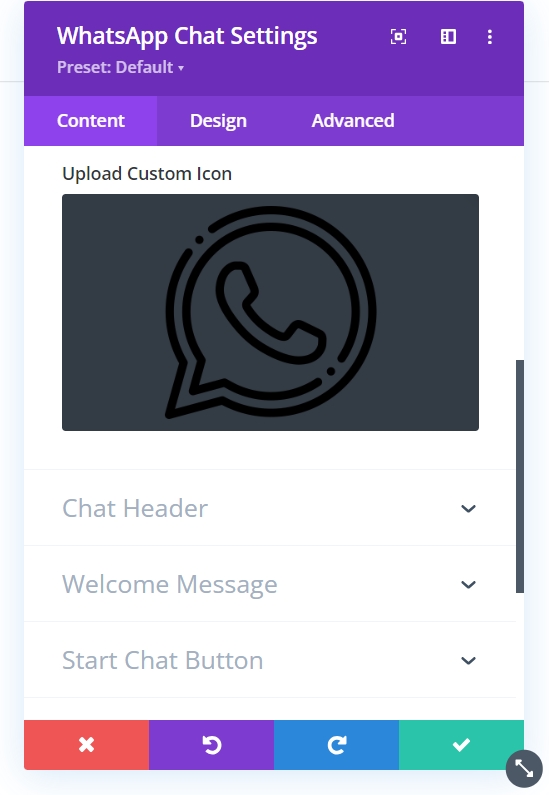
- Upload Custom Icon – If the default icons do not match your branding, you have the option to upload a custom icon that represents your chat feature.

Chat Header
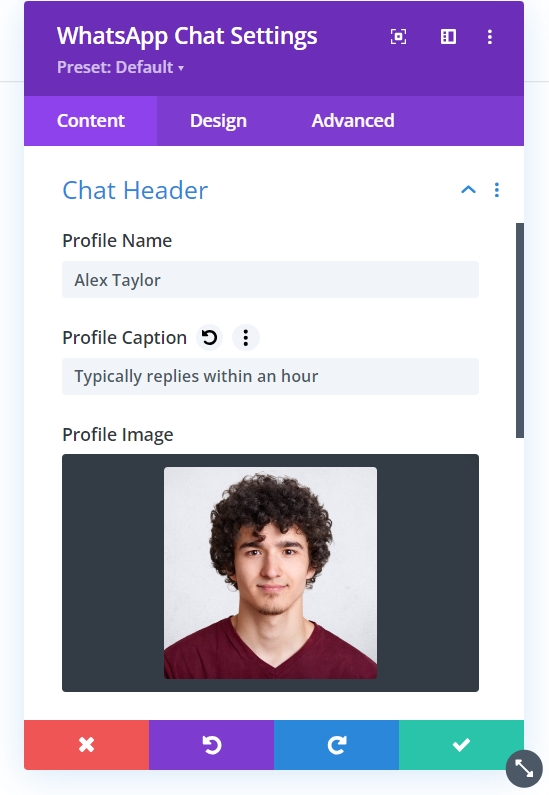
- Profile Name – Enter the name displayed in the chat header, typically representing the person or business users you will be chatting with.
- Profile Caption – Provide a short caption or status beneath the profile name, offering more context or information about the chat service.

- Profile Image – Upload an image that will be used as the profile picture in the chat header. This can be a personal photo, a company logo, or a relevant graphic.
- Profile Image Size – Adjust the size of the profile image to ensure it’s properly scaled and visible within the chat header.

- Header Background Color – Select a color for the chat header’s background, which should complement your website’s color scheme and enhance the visibility of the chat header text.
Welcome Message
Here you can craft the initial greeting or introductory text that users will receive when they initiate a chat session. This message sets the tone for the conversation and provides an opportunity to inform users about expected response times or to deliver a warm welcome.

Start Chat Button
- Start Chat Text – Define the label for the button that users will click to initiate the chat. This text should be action-oriented and inviting.

- Background Color – Choose a background color for the Start Chat button that stands out on your page, aligning with your website’s design while drawing the user’s attention.
Design
This tab offers styling options for various elements of the video modal, such as images, buttons, and overall layout, enabling users to adjust the visual appearance to match their site’s design aesthetic.
Chat Bubble
This option allows you to customize the appearance of the chat bubble, including its color, shape, and size. Adjusting these settings ensures the chat bubble aligns with your website’s design aesthetics while remaining visually appealing and inviting for users.
Chat Header
This toggle lets you style the header section of the chat, including text color, font size, and background. Customizing the chat header enhances visibility and helps create a welcoming atmosphere for users initiating a conversation.
Welcome Message
Here, you can design the appearance of the welcome message displayed to users when they open the chat. This includes options for text color, font style, and spacing, ensuring that the message is engaging and clearly communicates your intent.
Start Chat Button
This toggle allows you to customize the style of the button users click to start a chat. You can modify its color, size, text, and hover effects to encourage user interaction and make the button prominent within the chat interface.