Divi Instagram Feed module for Divi Builder is the ultimate choice for enhancing your Instagram feed within the Divi Theme. It offers a range of features, including responsiveness, custom profile picture display, custom bio and follow button integration, support for captions, and a convenient load more button. This module effectively showcases the Instagram photos uploaded by the authenticated user.
Generate Instagram Basic Display Access Token
Requirements
- WordPress Version: 6.7 or higher
- PHP Version: 7.4 or higher
- Divi Theme or Divi Builder
- DiviEpic Instagram-Supported Plugins
- Facebook Account
- Facebook Developers Account
- Instagram Business Account
Convert Your Instagram Account to a Business Account
If you’re using a personal Instagram account, it’s time to switch to a business account. The process is straightforward.
- Go to your Instagram profile.
- Tap the menu icon ☰ in the top right corner.
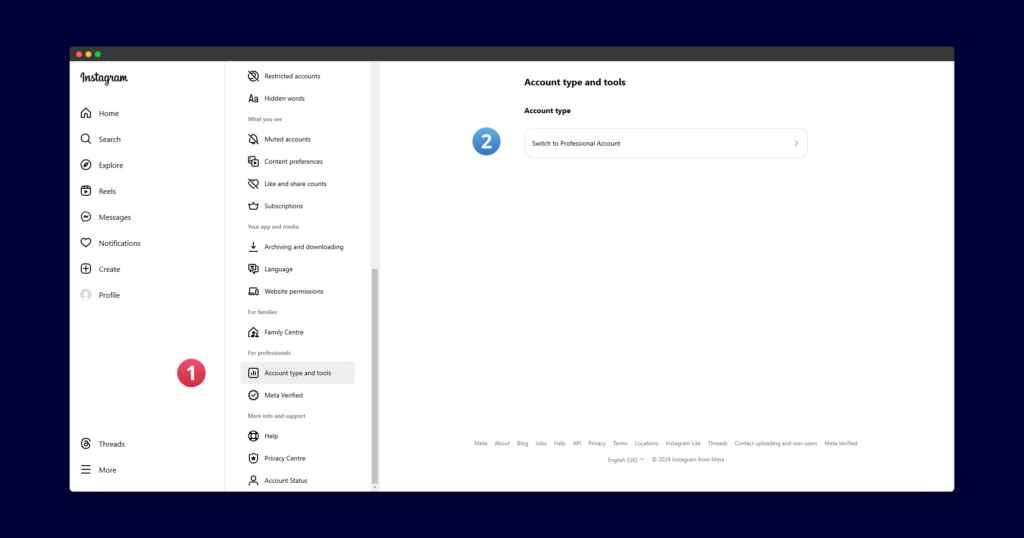
- Scroll down to “Account type and tools.”
- Choose “Switch to Professional Account.”
- Pick the category that best fits your business.
- Select “Business” as your account type.
- Click next and select any suitable category.

Facebook’s Off-Facebook Activity Settings
The Off-Facebook Activity setting is a privacy feature provided by Facebook that allows users to see and control data shared by third-party apps and websites with Facebook. These third parties share information about your activity. If you do not Connect Activity Settings, no Instagram images will be displayed on your website.
- Go to https://www.facebook.com/ and login to your account
- Settings & privacy > Click on Settings
- Your Facebook information > Off-Facebook activity
- Manage future activity > Select Connect future activity > Click on Confirm
- Or you can follow this: Navigating and Managing Facebook’s Off-Facebook Activity Settings
Generate Token
Here, we will outline all the steps required to generate an Instagram Access Token.
Step 1 – Same Browser
- Open your Facebook, Instagram, and Facebook Developers accounts on the same browser and in the same session.
Step 2 – Facebook Developers Account
- Go to Facebook Developers Account: https://developers.facebook.com/apps
- Click “Get Started” and open a Facebook Developers account
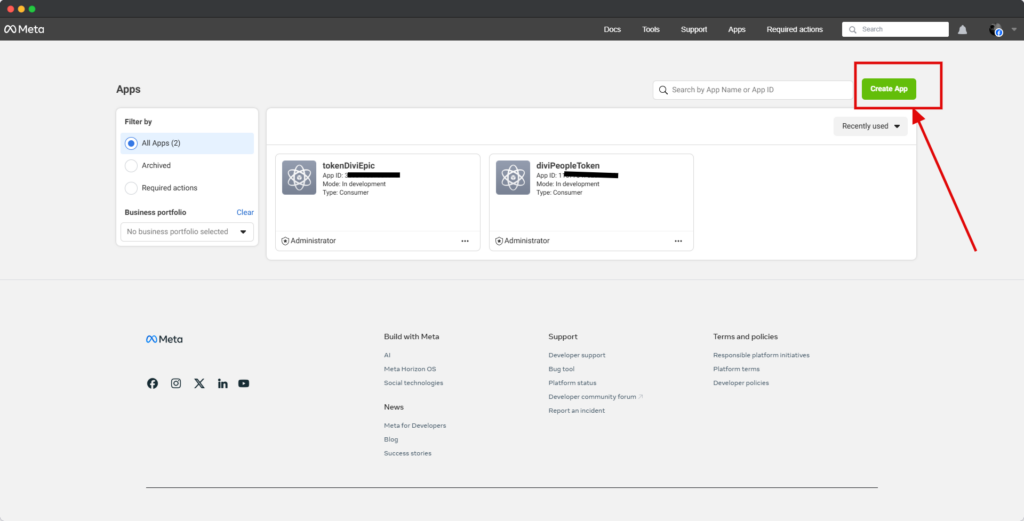
Step 3 – Create App
- Click “Create App”

- On the “App Name” field give any name.
- And “App contact email” no change and make sure this email is associated with your Facebook Account.

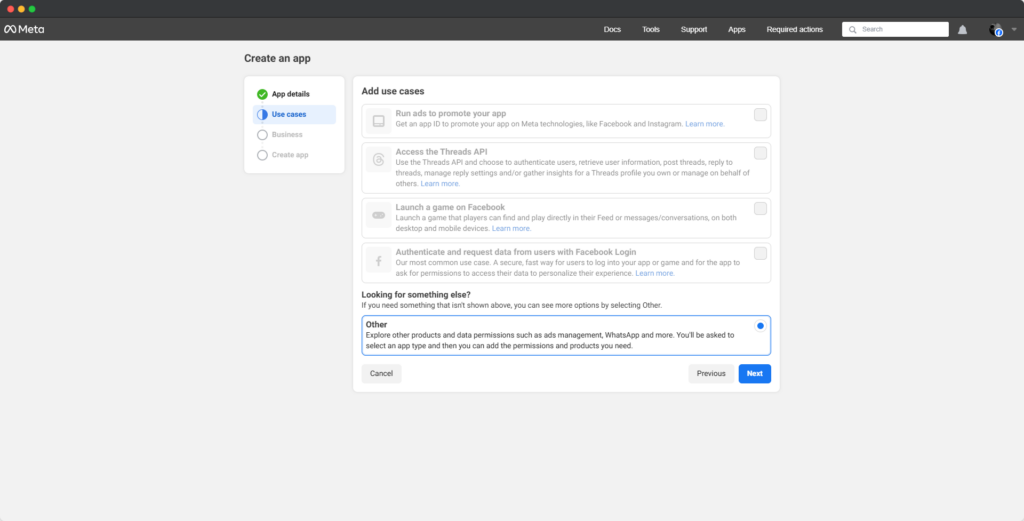
Step 4 – Add use cases
- In this step, you should select “Other” and click Next

Step 5 – Select an app type
- You must select here “Business” and click Next
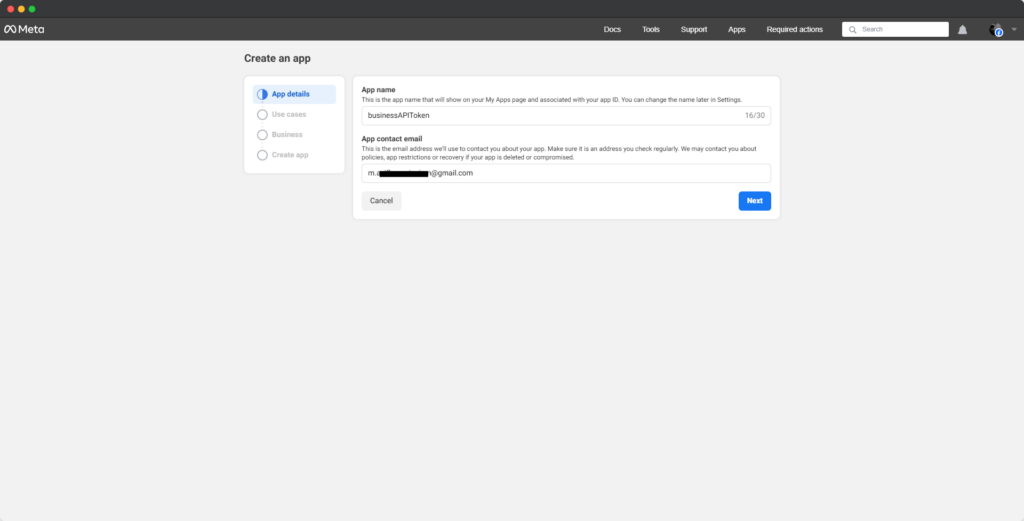
Step 6 – Create an app
- After clicking the next button a window will appear.
- Check the App name and App contact email
- Selecting a Business portfolio it’s optional
- Click the Create app button
- Enter your Facebook password and click submit.
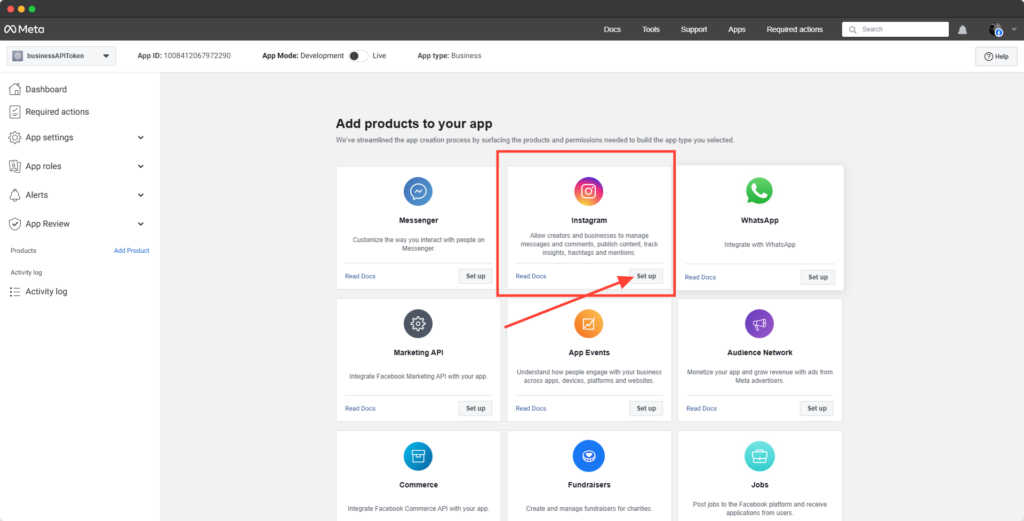
Step 7 – Add products to your app
- On Instagram click Set up

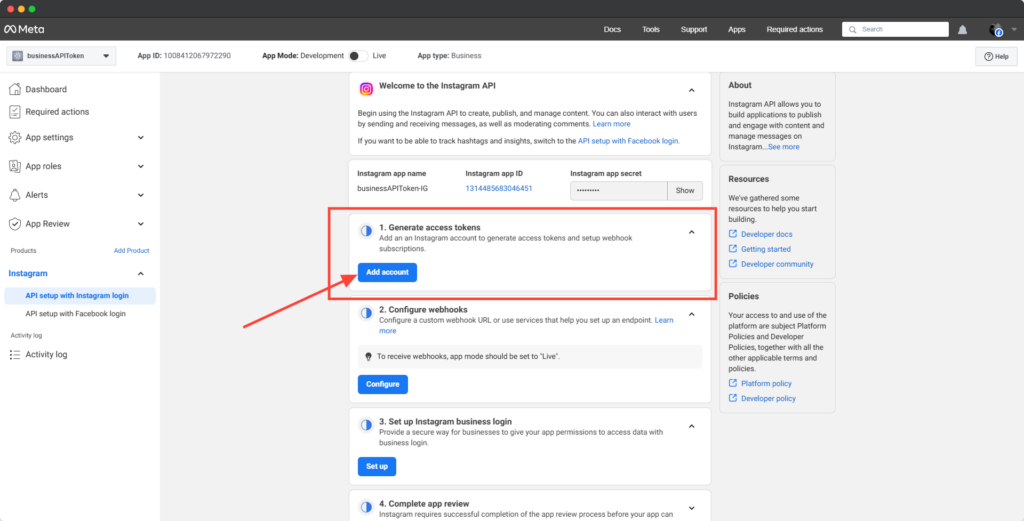
Step 8 – API setup with Instagram business login
- Click Add account button
- And Click Continue

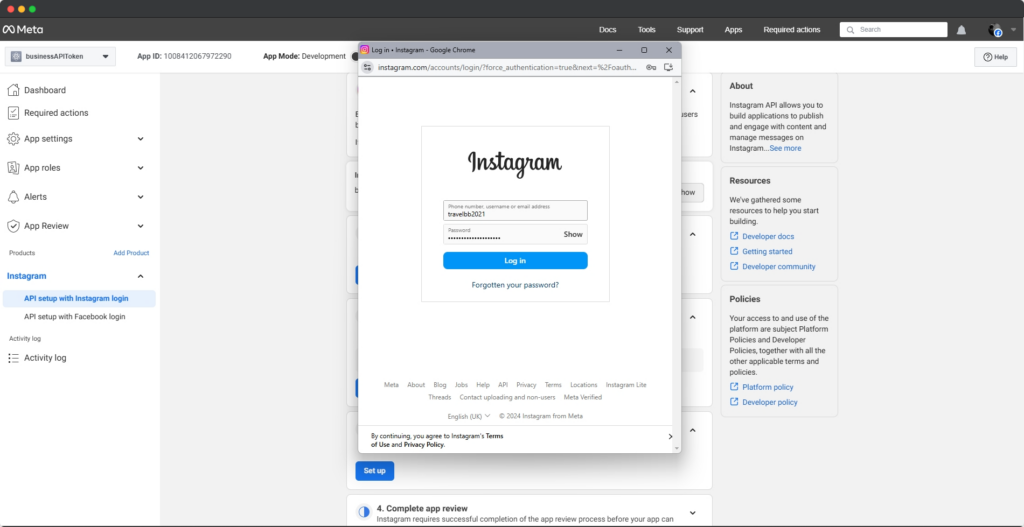
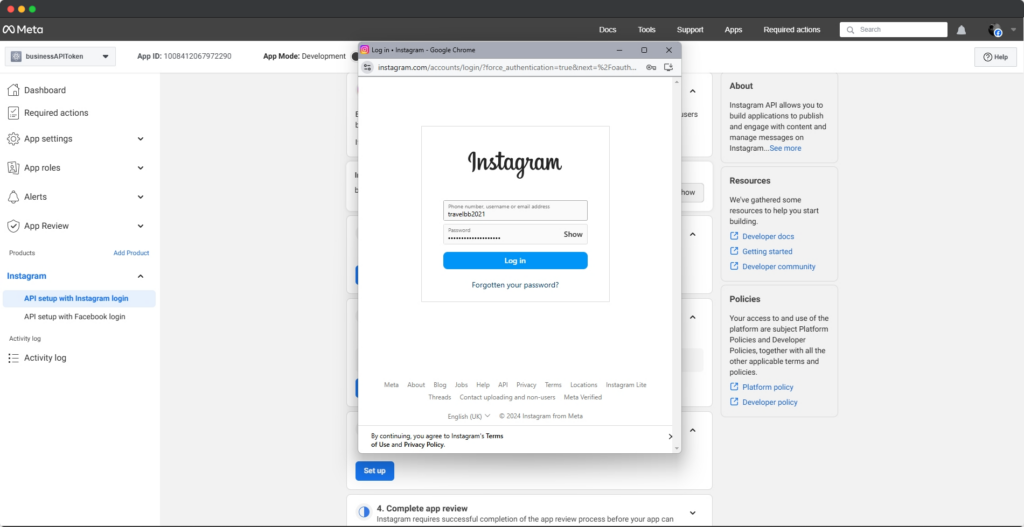
- Insert your Instagram account username and password click Log in

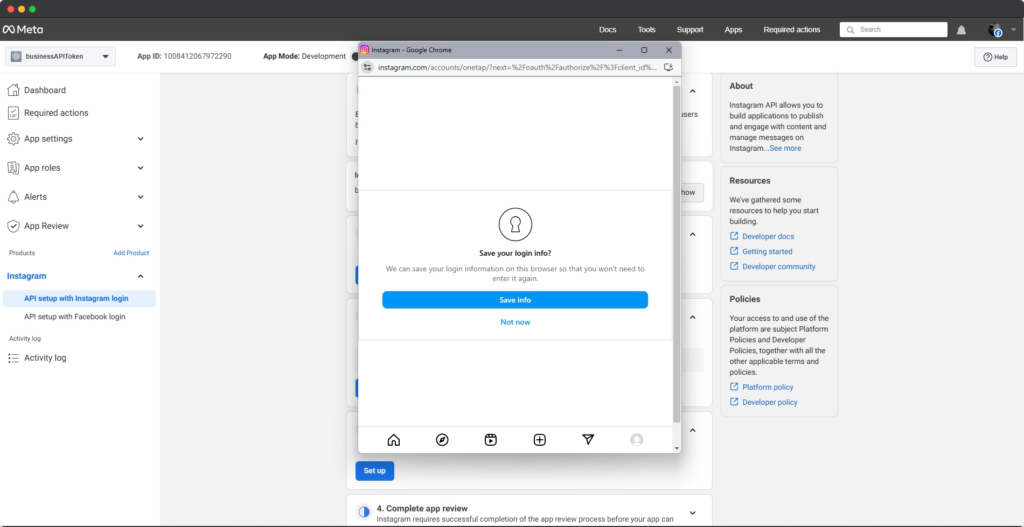
- Save info or Not Now

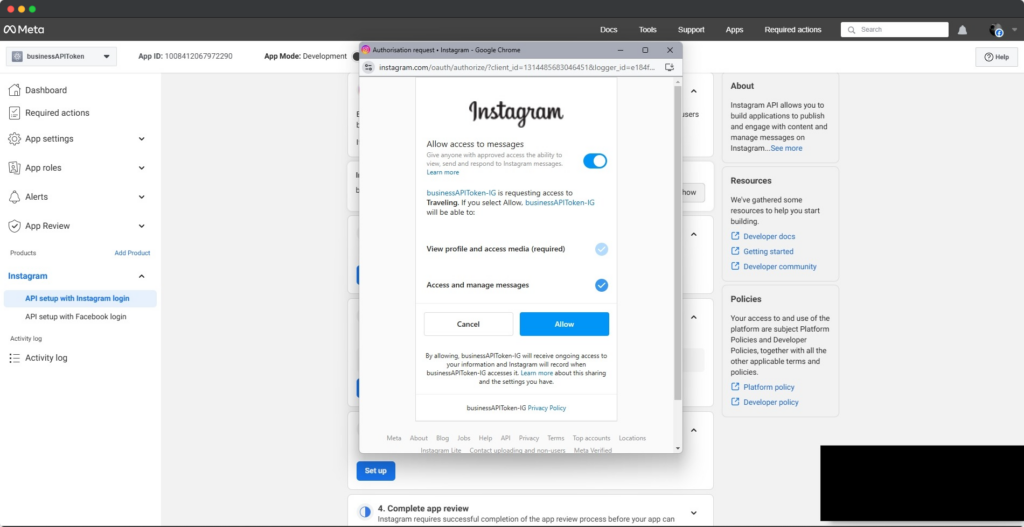
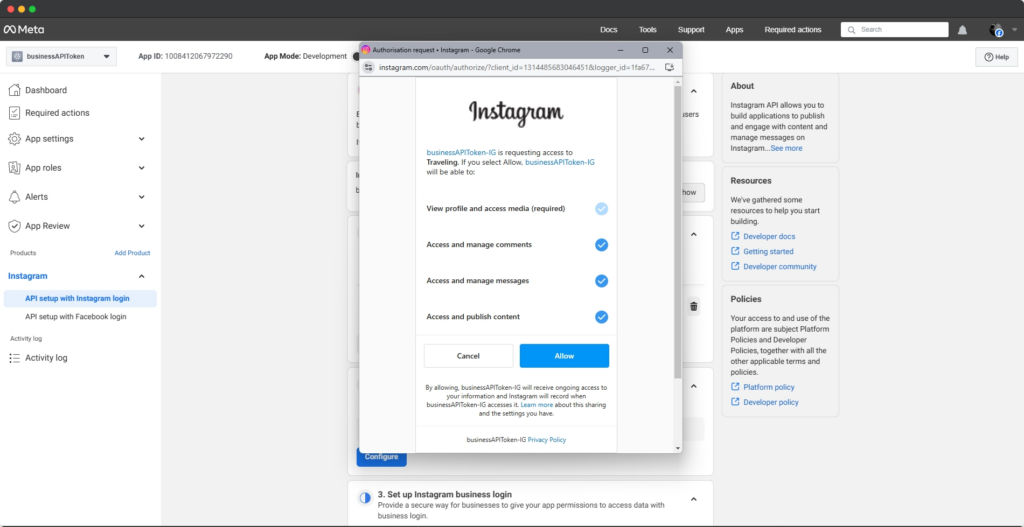
- Allow all permission and click the Allow button

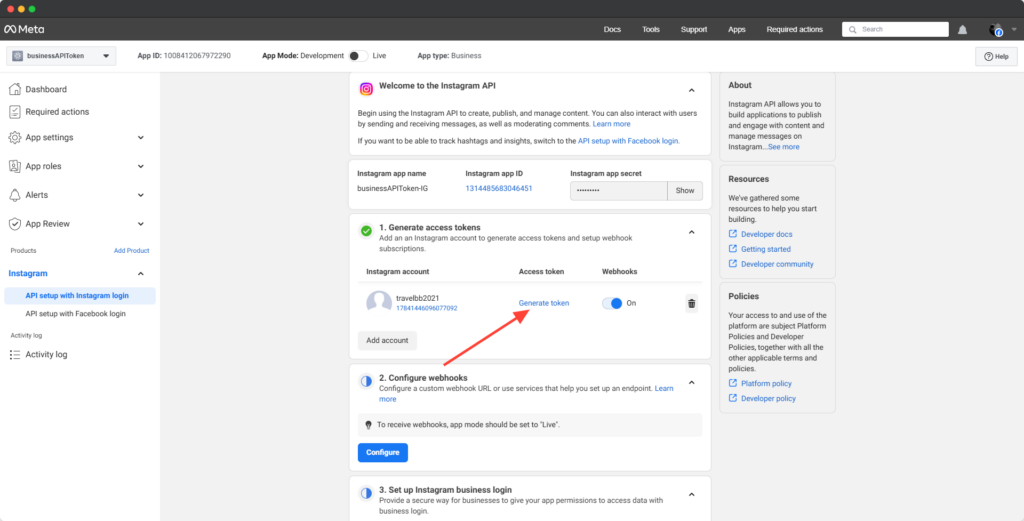
Step 9 – Generate Token
- Click on Generate token from your added Instagram account

- Insert your Instagram account username and password click Log in

- Allow all permissions

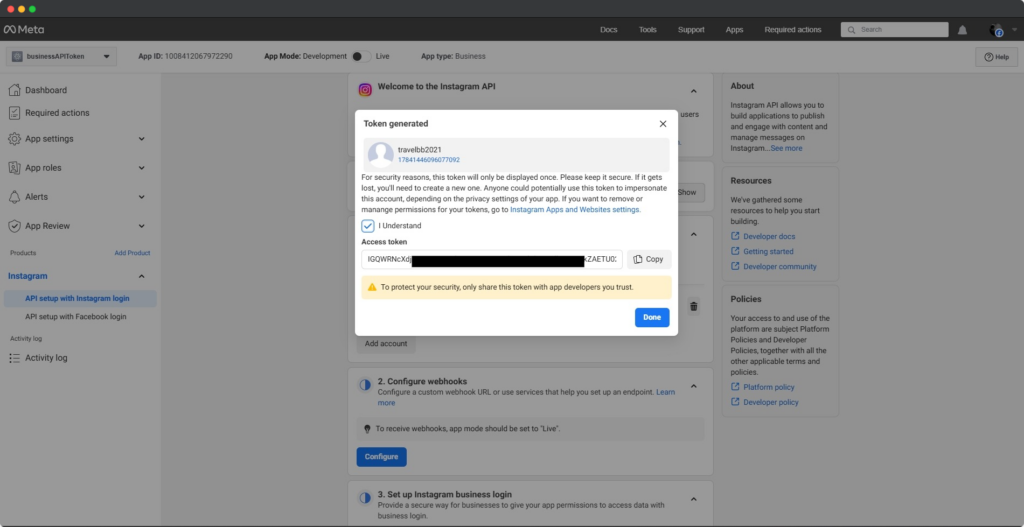
- Checkmark the I Understand copy the token and click the Done button

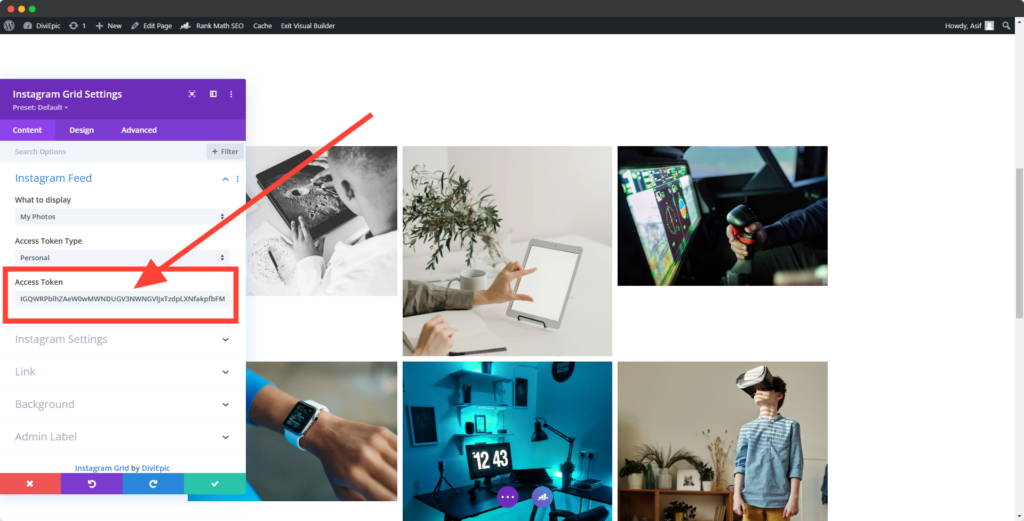
Token Integration to Divi Instagram Feed Plugin
- Open the Content Tab of the Instagram Feed module or Instagram Carousel module.
- Go to the Instagram Feed Toggle.
- Paste the Token to the Access Token field