The Divi Inline Notice module for Divi Builder is designed to display important messages, alerts, or announcements directly within the content of your Divi website. It provides a clean and visually distinct way to communicate information that you want to stand out, such as warnings, updates, or promotions. The module is fully customizable, allowing you to match the notice to the overall design of your site.

Content
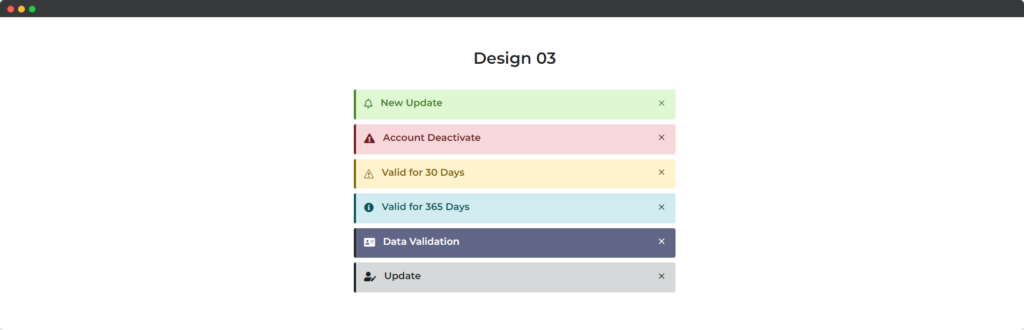
Content Tab of the Inline Notice module.
Content
Open the module settings, navigate to the Content tab, and open the Content toggle.
- Description – Describe your notice. This field supports the Divi text editor.
- Use Icon -Toggle this button to decide whether to use an icon.
- Title -Enter a title for your inline notice.
Settings
Open the module settings, navigate to the Content tab, and click on the Settings toggle.
- Content Vertical Alignment – Choose the alignment of the icon (top, center, or bottom).
- Type -Select the type of the inline notice.
- Show Dismiss Button – If this toggle is activated, a dismiss button will be visible on the notice, allowing visitors to dismiss it.
Design
In the Design tab of the Inline Notice module, you can design each element of the module.
In the Design tab of the Inline Notice module, you can customize the following elements:
- Icon – Adjust the appearance and style of the icon.
- Dismiss – Customize the look of the dismiss button.
- Text – Modify the text style and formatting.
- Title – Style the title text, including font, size, and color.
- Description – Design the description text with various formatting options.
- Border – Configure the border settings, such as color, width, and style.
- Sizing – Adjust the size and dimensions of the module.
- Spacing – Set the margins and padding for the module elements.
- Box Shadow – Add and customize shadow effects around the module.
- Filters – Apply visual effects like brightness, contrast, and saturation.
- Transform – Use transform options to rotate, scale, skew, and adjust the position of the module.
- Animation – Add animations to the module for dynamic effects.